Difference between revisions of "Template:Client Side Software Architecture"
IVSWikiBlue (talk | contribs) |
IVSWikiBlue (talk | contribs) |
||
| (3 intermediate revisions by the same user not shown) | |||
| Line 1: | Line 1: | ||
| + | <noinclude>__TOC__</noinclude> | ||
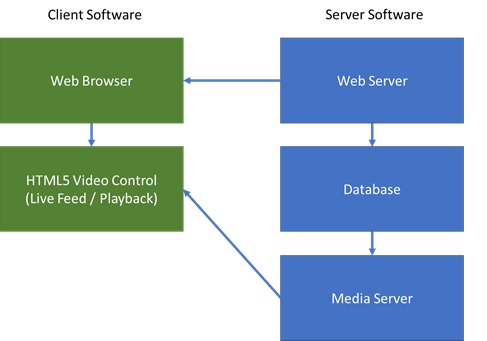
{{Section | title = <h1>Client Side Software Architecture</h1> | content = | {{Section | title = <h1>Client Side Software Architecture</h1> | content = | ||
| − | + | {{Grid 2 | left_width = 600px | left = | |
| + | VALT is a web-based application. | ||
| + | |||
| − | |||
| − | |||
The client software consists of two primary components. | The client software consists of two primary components. | ||
*Client Software | *Client Software | ||
| Line 13: | Line 14: | ||
}} | }} | ||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
}} | }} | ||
| + | {{Supported Browsers | title = <h1>Supported Browsers</h1>}} | ||