Difference between revisions of "Microphone Selector Configuration"
IVSWikiBlue (talk | contribs) |
IVSWikiBlue (talk | contribs) |
||
| Line 39: | Line 39: | ||
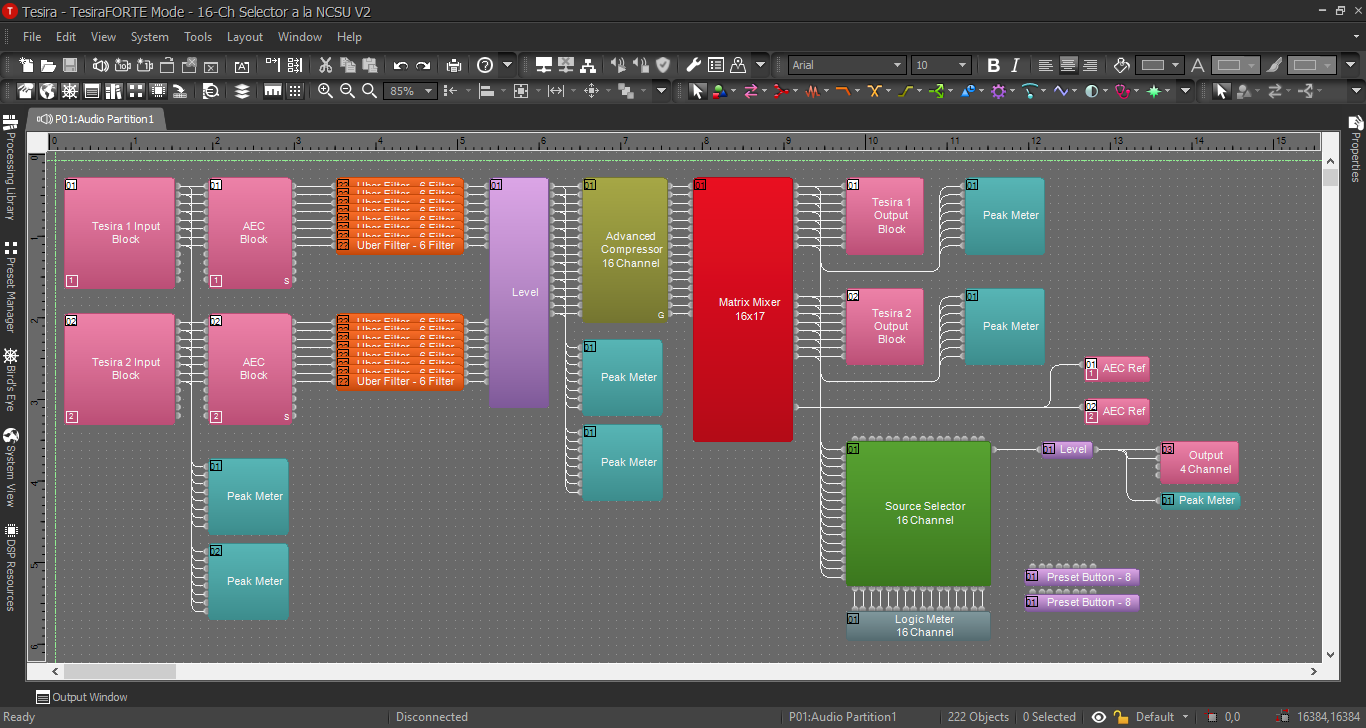
When this is complete, the file should look something like this: | When this is complete, the file should look something like this: | ||
| − | [[File:Channel_Selector_Config_2.png]] | + | [[File:Channel_Selector_Config_2.png|link=]] |
==Microphone Selector Components== | ==Microphone Selector Components== | ||
| − | [[File:Channel_Selector_Block_Combo_2.png]] | + | [[File:Channel_Selector_Block_Combo_2.png|link=]] |
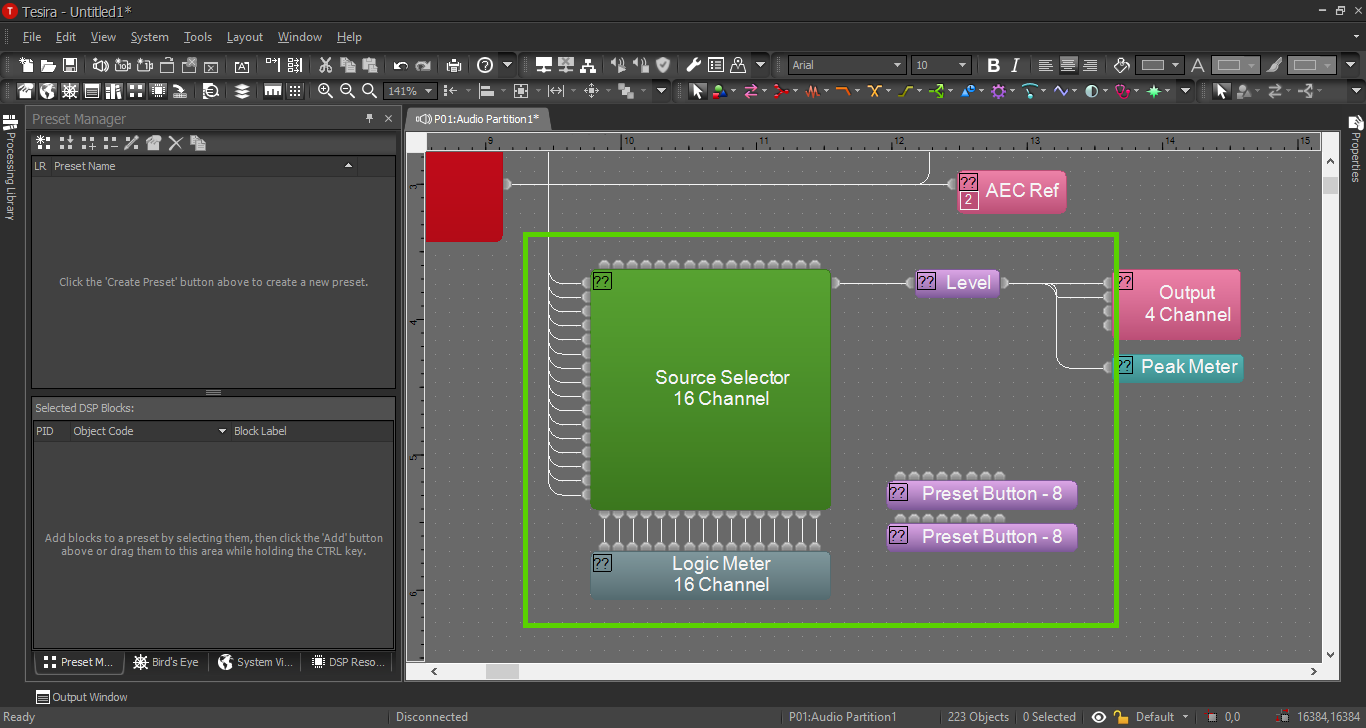
The Source Selector, Logic Meter, Preset Buttons, and Level Block will all act together to build the User Interface in Canvas. | The Source Selector, Logic Meter, Preset Buttons, and Level Block will all act together to build the User Interface in Canvas. | ||
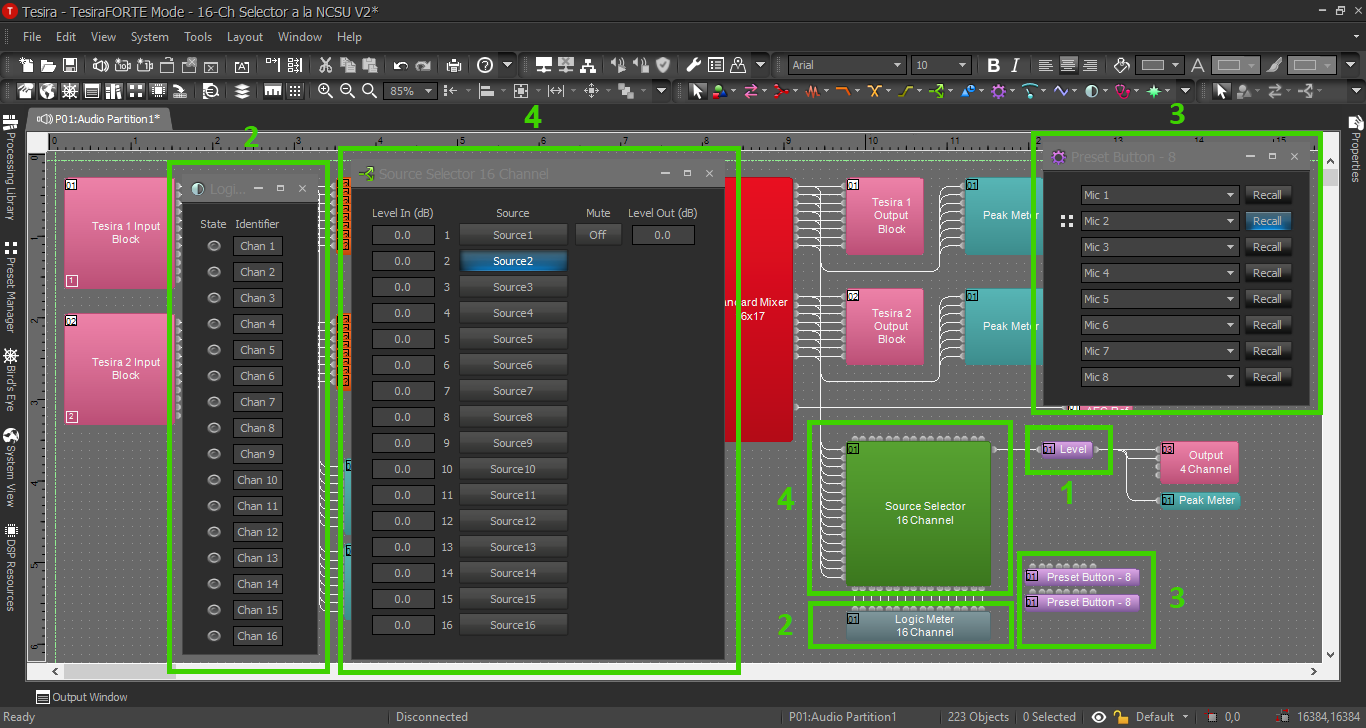
| − | [[File:Channel_Selector_Source_Block_2.png]] | + | [[File:Channel_Selector_Source_Block_2.png|link=]] |
# The Level Block will be used in the Canvas UI to mute or unmute the audio, and control the output volume of the OWISP speakers. | # The Level Block will be used in the Canvas UI to mute or unmute the audio, and control the output volume of the OWISP speakers. | ||
| Line 57: | Line 57: | ||
Once the configuration is built, the only thing left to do is to create presets. Open the Preset Manager on the left side. | Once the configuration is built, the only thing left to do is to create presets. Open the Preset Manager on the left side. | ||
| − | [[File:Presets.png]] | + | [[File:Presets.png|link=]] |
# Create 16 presets for the Source Selector; one for each channel. Name them in a convenient manner. | # Create 16 presets for the Source Selector; one for each channel. Name them in a convenient manner. | ||
Revision as of 10:00, 20 May 2020
Contents
Description/Objective
In this example, there are 16 cameras, each with their own microphone, and an adjacent observation room with 2 OWISP speakers. The customer is also requesting a User Interface, with the ability to solo one mic at a time through their overhead speakers, mute all mics, and adjust the speaker levels. This means we will also build a Canvas User Interface (this will be covered in another section). Before building in Canvas, it is crucial to create the Tesira configuration properly.
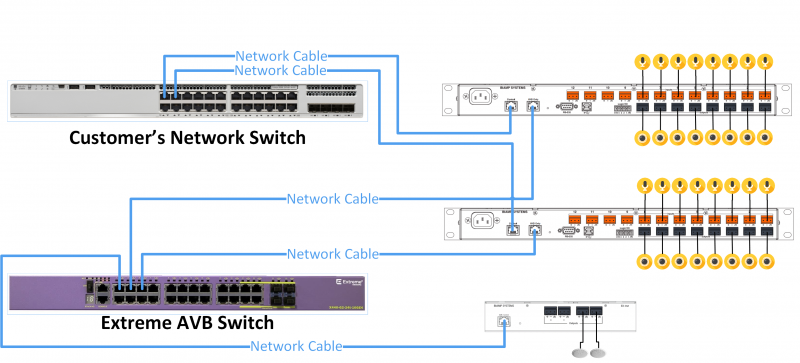
Physical Wiring/Line Diagram
Below is the physical wiring diagram, which includes 2 Tesira Forte, a Remote Expander EX/IO, and an Extreme X440 AVB Switch.
Tesira Software
Connections
- If the physical connections are complete, open the Tesira software and start building a configuration.
- In this configuration use the following blocks:
- TesiraFORTE CI block x 2
- Output Block with 4 channels (the remote expander)
- Peak Meter x 7
- Uber Filter x 16
- Level Block with 16 ports and another with 1 port
- Compressor with "ganged mode" and "advanced curve"
- Matrix Mixer with 16 inputs and 16 outputs, with one extra output
- Source Selector with 16 channels
- Something to note: The Source Selector Block doesn't break apart in the Canvas UI software, which means the buttons would only be available vertically in a straight line. If it is crucial to rearrange the buttons in the UI, add the following blocks:
- 16-channel Logic Meter
- 2 Preset Buttons with 8 presets
- Also make sure the Source Selector has logic enabled
- Connect the blocks as follows:
- Connect two peak meters to the Tesira Input blocks. This will help ensure proper levels are set on the preamp.
- Connect the AEC block to the Uber Filters, then the Filters to the Level Block.
- Connect the Level Block to the Compressor and two Peak Meters.
- Connect the Compressor to the Matrix Mixer.
- Connect the outputs from the mixer to the Output blocks, peak meters, AND the Source Selector Block.
- Connect the extra output from the Matrix Mixer to the AEC reference blocks. The Automatic Echo Cancellation feature will not be used in this example.
- Place the Preset Block(s) in a convenient place for now.
- Send the output of the Source Selector to the second Level Block, then the level block to the final Peak Meter and the Output Block for the EX/IO Expander.
- Connect the logic output from the Source Selector to the Logic Meter.
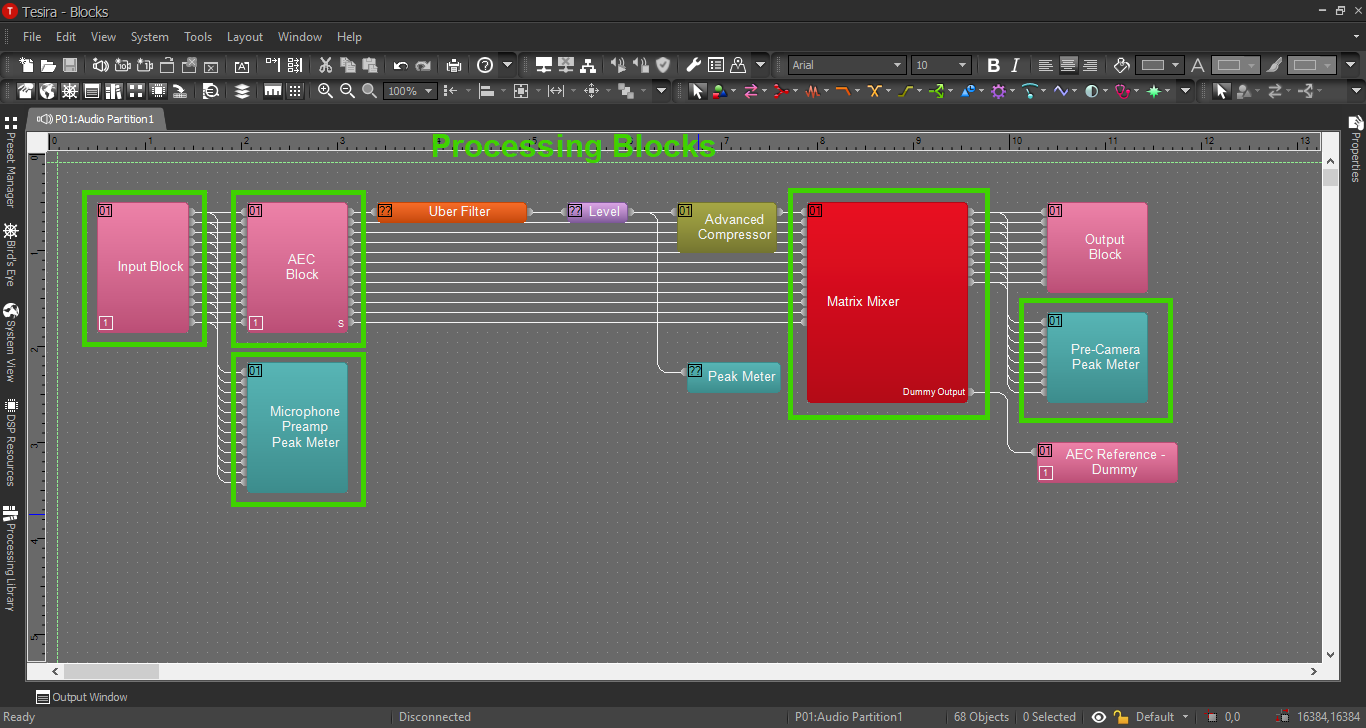
When this is complete, the file should look something like this:

Microphone Selector Components

The Source Selector, Logic Meter, Preset Buttons, and Level Block will all act together to build the User Interface in Canvas.

- The Level Block will be used in the Canvas UI to mute or unmute the audio, and control the output volume of the OWISP speakers.
- The Logic Meter will light up according to the active channel on the source selector. The LEDs in the Logic Meter will become our indicators in the Canvas UI.
- The Preset Buttons will drive the Source Selector. The presets must be made for each button. The Preset Buttons will be what the customer uses in the Canvas UI.
- The Source Selector will determine what audio is sent to the outputs. It will also drive the Logic Meter. It will only live in the Tesira configuration.
Creating Presets
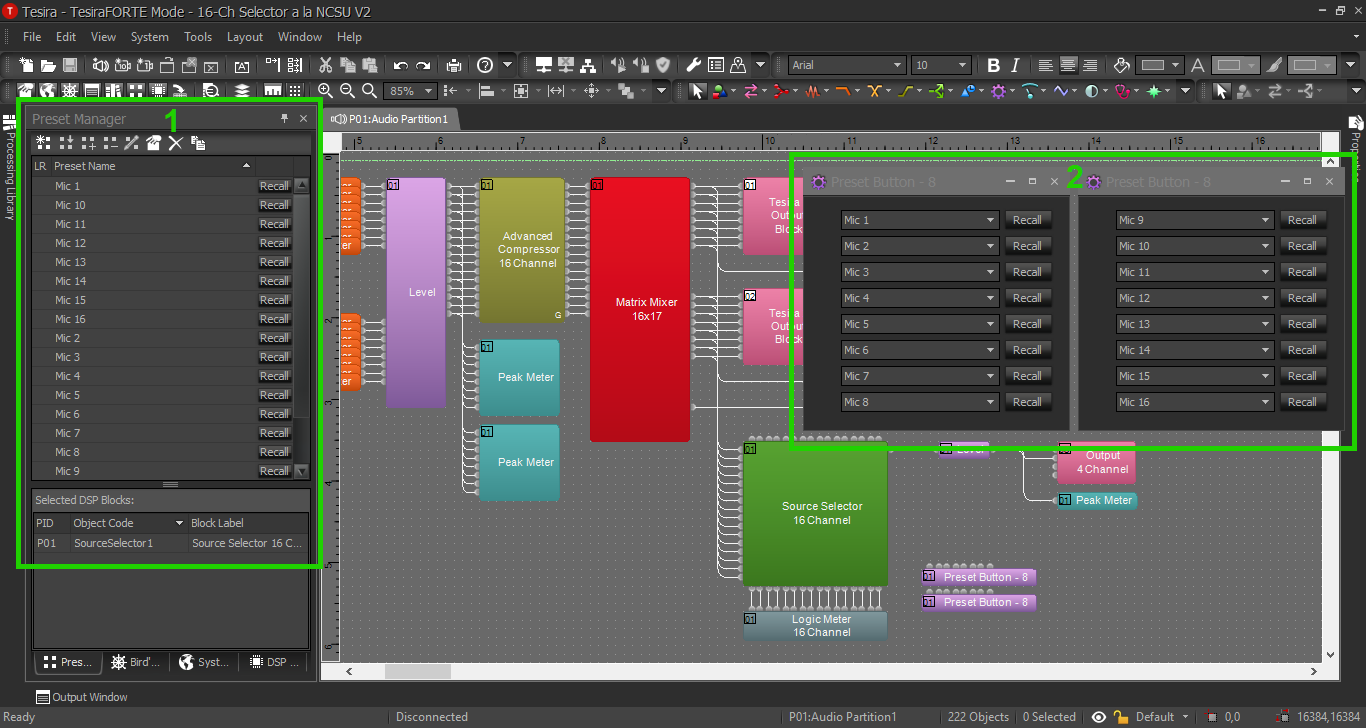
Once the configuration is built, the only thing left to do is to create presets. Open the Preset Manager on the left side.

- Create 16 presets for the Source Selector; one for each channel. Name them in a convenient manner.
- Assign each preset to the Preset Buttons.
Creating a Canvas User Interface
In another section, we will build the corresponding Canvas UI configuration for the Microphone Selector. Click the image below:
Processing Blocks in Tesira
For further insight about the other processing blocks and settings, refer back to the first configuration example, or click the image below:
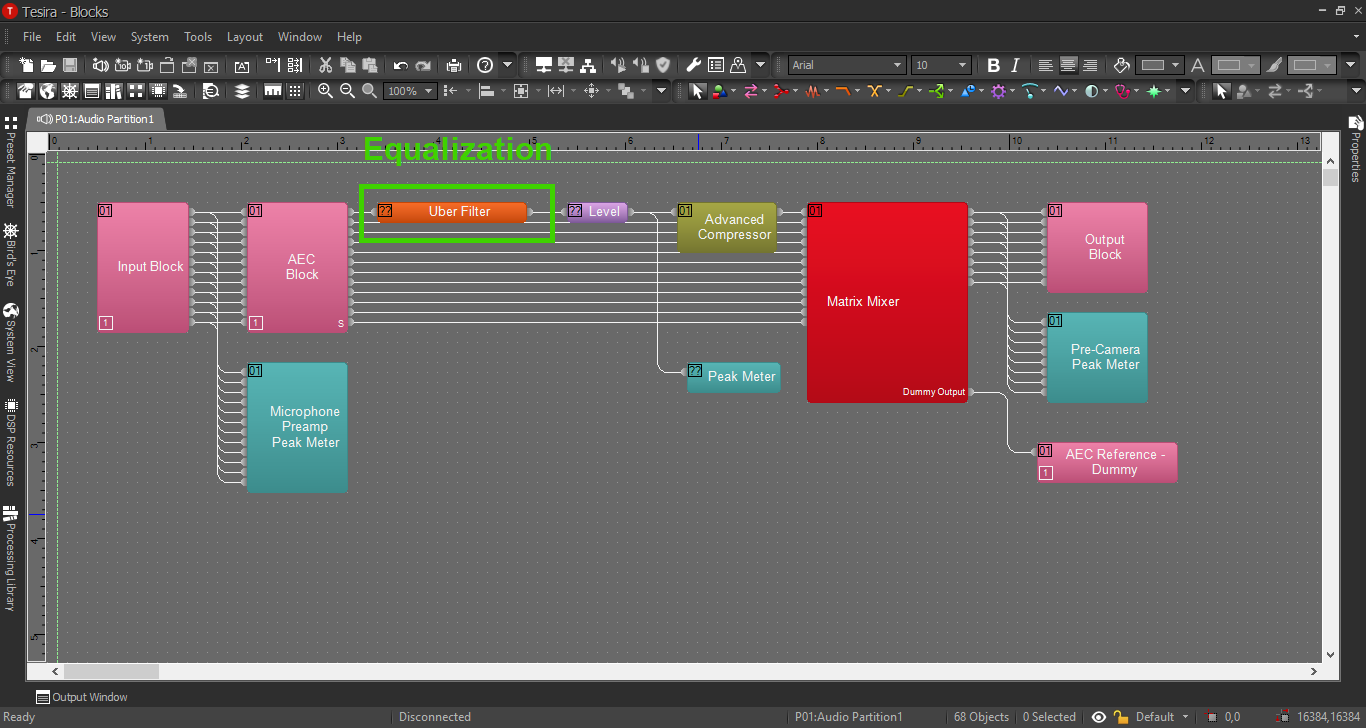
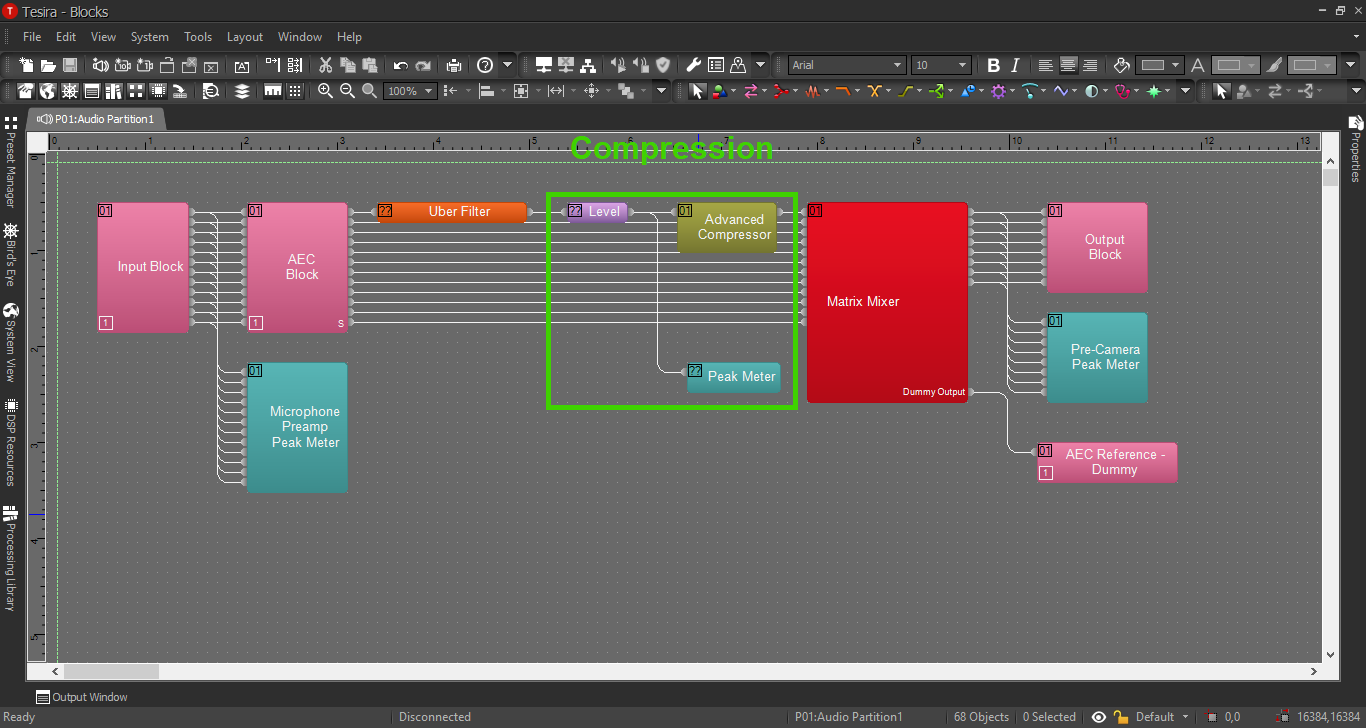
EQ and Compression
For information on EQ settings, or click the image below:
For Compression parameters, click the image below: