Difference between revisions of "User Interface Microphone Selector"
IVSWikiBlue (talk | contribs) (→Description/Objective) |
IVSWikiBlue (talk | contribs) |
||
| Line 41: | Line 41: | ||
# A simple image component in Canvas, for branding and appearance purposes. This image will have to be stored on the local computer somewhere, then uploaded into this block component. | # A simple image component in Canvas, for branding and appearance purposes. This image will have to be stored on the local computer somewhere, then uploaded into this block component. | ||
# Exit button. Once the UI config is complete, it should be set up to auto launch with a desktop icon (instructions in another section). The customer will not (or should not) have access to any menu, so an Exit button will be necessary (instructions in another section). | # Exit button. Once the UI config is complete, it should be set up to auto launch with a desktop icon (instructions in another section). The customer will not (or should not) have access to any menu, so an Exit button will be necessary (instructions in another section). | ||
| + | |||
| + | =Canvas Settings= | ||
| + | Click the image below for Canvas Settings and Auto-Connect: | ||
| + | |||
| + | [[File:Canvas_Options.png|link=https://ipivs.com/wiki/Canvas_Settings]] | ||
Revision as of 14:55, 5 May 2020
Contents
Description/Objective
The Biamp Canvas User Interface software will allow a customer access to almost any parameters in the Tesira configuration. One of two main use cases for IVS customers will be a microphone selector - the ability to select between multiple microphones to listen for observation.
In this section, we will build the corresponding Canvas UI for the Microphone Selector Tesira config. There are 16 cameras, each with their own microphone, and an adjacent observation room with 2 OWISP speakers. The customer would like to solo one mic at a time through their overhead speakers, mute all mics, and adjust the speaker levels.
Physical Wiring
Physical wiring and the line diagram is available in the Tesira config section for this example, so this should already be complete.
The only other thing to keep in mind is: The computers with the Biamp UI will need to be able to reach the Tesira on the network. This should not typically be an IVS task, and should be up to the customer.
Components
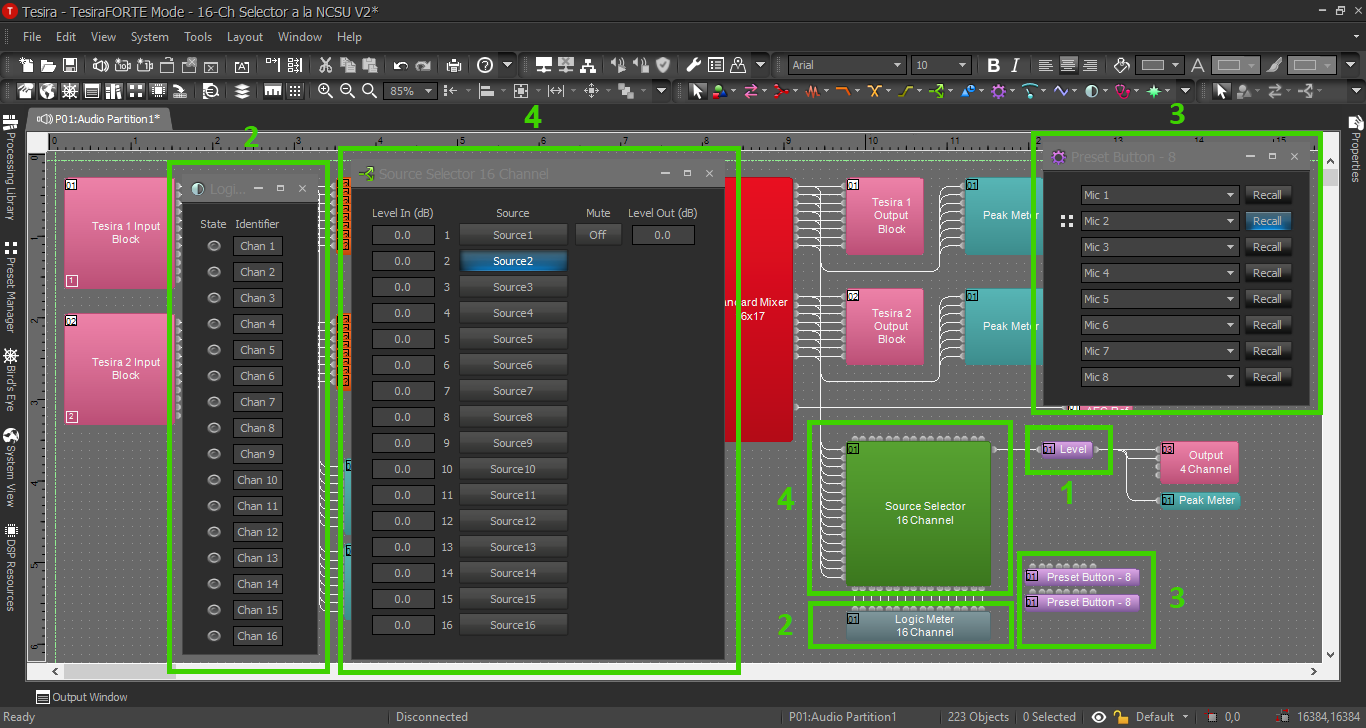
Open the Speaker Selector Tesira configuration.
Tesira
There will be 4 components of interest in the Tesira config.
- The Level Block will become the mute button and volume control.
- The Logic Meter will become the LED indicators, depending on which channel is selected.
- Preset Buttons, which drive the Source Selector, and will be buttons in the Canvas UI.
- The Source Selector, which determines what audio passes to the speakers. It also drives the Logic meter.
Copy the Level Block, Logic Meter, and Preset Buttons and paste them into a blank Canvas file.
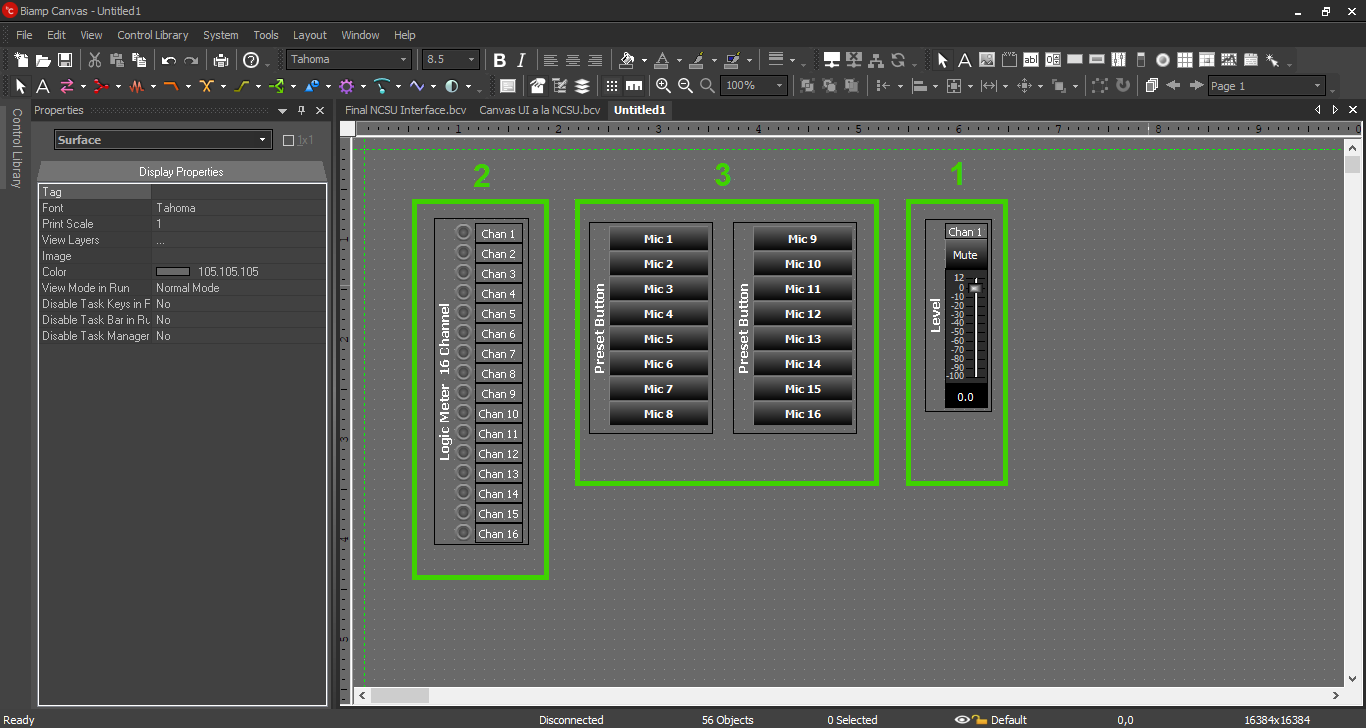
Canvas Blocks
Logic Meter, Preset Buttons, and Level Block as they first appear in Canvas. Ungroup them and arrange them to create the best user experience for the customer. There are also many options for appearance and color available.
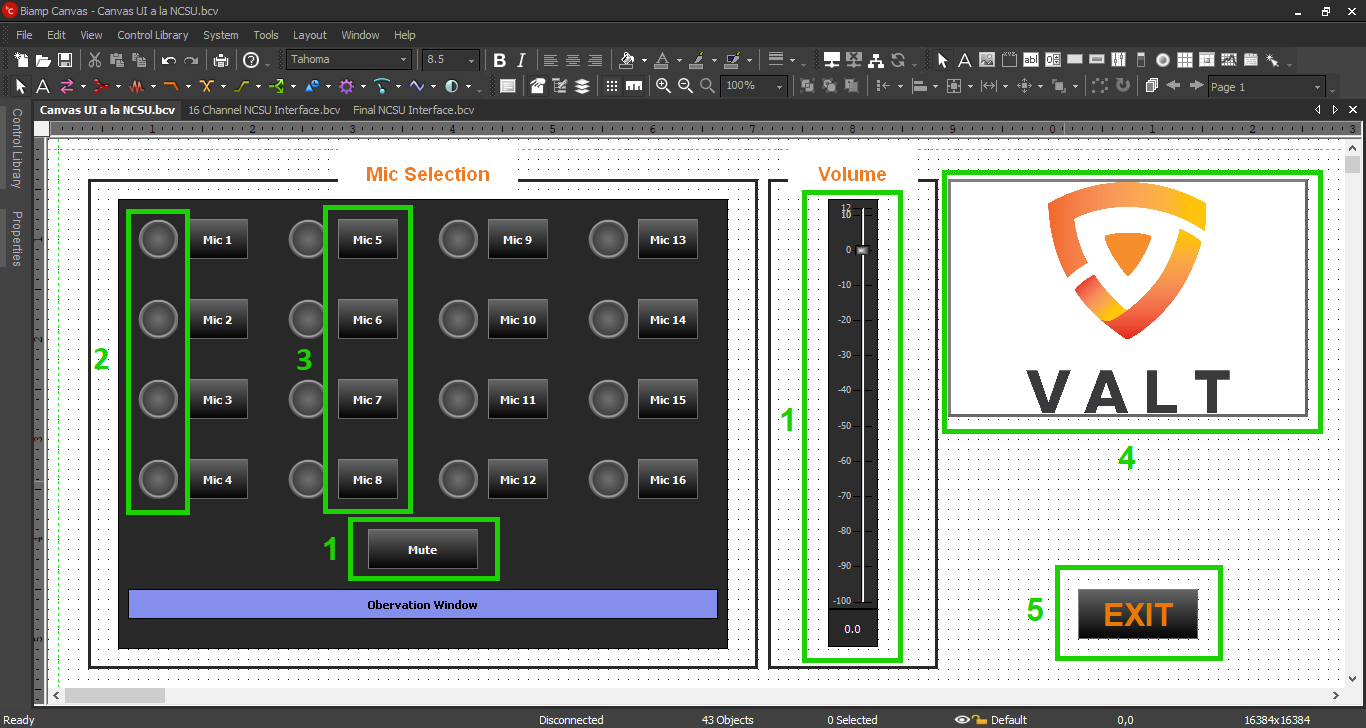
An appropriate layout might look something like this:
- Level Block in Canvas. When ungrouped, the mute button can be separated from the level slider.
- Logic Meters, which light up with the preset buttons.
- Preset Buttons, which control the Source Selector block in the Tesira config.
- A simple image component in Canvas, for branding and appearance purposes. This image will have to be stored on the local computer somewhere, then uploaded into this block component.
- Exit button. Once the UI config is complete, it should be set up to auto launch with a desktop icon (instructions in another section). The customer will not (or should not) have access to any menu, so an Exit button will be necessary (instructions in another section).
Canvas Settings
Click the image below for Canvas Settings and Auto-Connect: