Difference between revisions of "User Interface Microphone Selector"
IVSWikiBlue (talk | contribs) (→Tesira) |
IVSWikiBlue (talk | contribs) |
||
| Line 1: | Line 1: | ||
=Description/Objective= | =Description/Objective= | ||
| − | The Biamp Canvas User Interface software will allow us to give our customers access to almost any parameters in the Tesira configuration. | + | The Biamp Canvas User Interface software will allow us to give our customers access to almost any parameters in the Tesira configuration. The use case that IVS will almost always be creating for a customer is a speaker selector - the ability to send audio from a push-to-talk mic to different speakers in a moment's notice. |
| − | In this section, we will build the corresponding Canvas UI for the | + | In this section, we will build the corresponding Canvas UI for the Speaker Selector Tesira config. There is one camera, one sim room mic, one control room mic, one OWISP overhead speaker, one PSP in-wall patient speaker, and one control room PSP in-wall speaker. The customer would like to send audio to the OWISP or the patient speaker, or mute the push-to-talk audio. |
=Physical Wiring= | =Physical Wiring= | ||
| Line 10: | Line 10: | ||
The only other thing to keep in mind is: The computers with the Biamp UI will need to be able to reach the Tesira on the network. This should not typically be an IVS task, and should be up to the customer. | The only other thing to keep in mind is: The computers with the Biamp UI will need to be able to reach the Tesira on the network. This should not typically be an IVS task, and should be up to the customer. | ||
| − | = | + | =Tesira Software= |
| − | + | ==Connections== | |
| + | # If we've completed our physical connections, open the Tesira software and start building a configuration. | ||
| + | # In this configuration we'll be using the following blocks: | ||
| + | #* TesiraFORTE CI block x 2 | ||
| + | #* Output Block with 4 channels (the remote expander) | ||
| + | #* Peak Meter x 7 | ||
| + | #* Uber Filter x 16 | ||
| + | #* Level Block with 16 ports and another with 1 port | ||
| + | #* Compressor with "ganged mode" and "advanced curve" | ||
| + | #* Matrix Mixer with 16 inputs and 16 outputs, with one extra output | ||
| + | #* Source Selector with 16 channels | ||
| + | # Something to note: The Channel Selector Block doesn't break apart in the Canvas UI software, which means the buttons would only be available vertically in a straight line. If it is crucial to rearrange the buttons in the UI, add the following blocks: | ||
| + | #* 16-channel Logic Meter | ||
| + | #* 2 Preset Buttons with 8 presets | ||
| + | #* Also make sure the Source Selector has logic enabled | ||
| + | #Connect the blocks as follows: | ||
| + | #* Connect two peak meters to the Tesira Input blocks. This will help us to be sure we have the proper levels set on the preamp. | ||
| + | #* Connect the AEC block to the Uber Filters, then the Filters to the Level Block. | ||
| + | #* Connect the Level Block to the Compressor and two Peak Meters. | ||
| + | #* Connect the Compressor to the Matrix Mixer. | ||
| + | #* Connect the outputs from the mixer to the Output blocks, peak meters, AND the Channel Selector Block. | ||
| + | #* Connect the extra output from the Matrix Mixer to the AEC reference blocks. We will not need to activate the Automatic Echo Cancellation feature in this example. | ||
| + | #* Place the Preset Block(s) in a convenient place for now. | ||
| + | #* Send the output of the Source Selector to the second Level Block, then the level block to the final Peak Meter and the Output Block for the EX/IO Expander. | ||
| + | #* Connect the logic output from the Source Selector to the Logic Meter. | ||
| − | |||
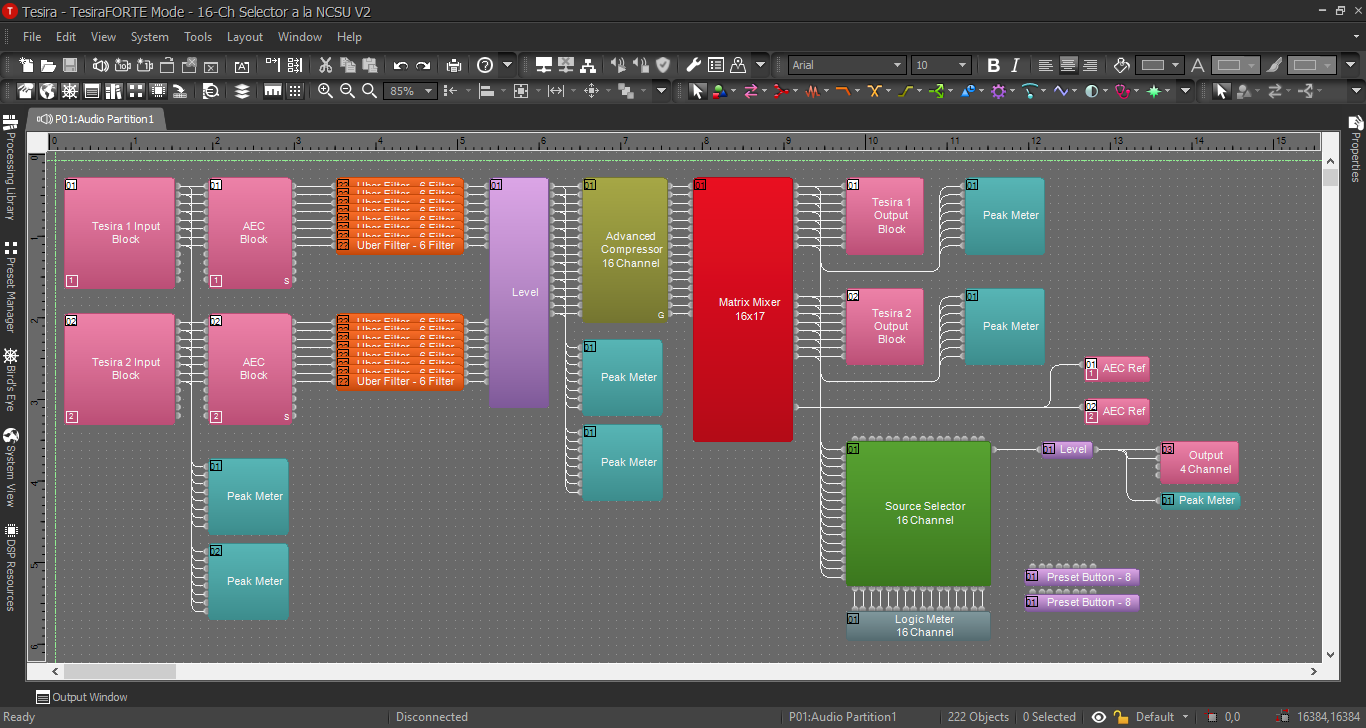
| − | + | When we're complete, our file should look something like this: | |
| − | + | [[File:Channel_Selector_Config_2.png]] | |
| − | |||
| − | |||
| − | + | ==Channel Selector Components== | |
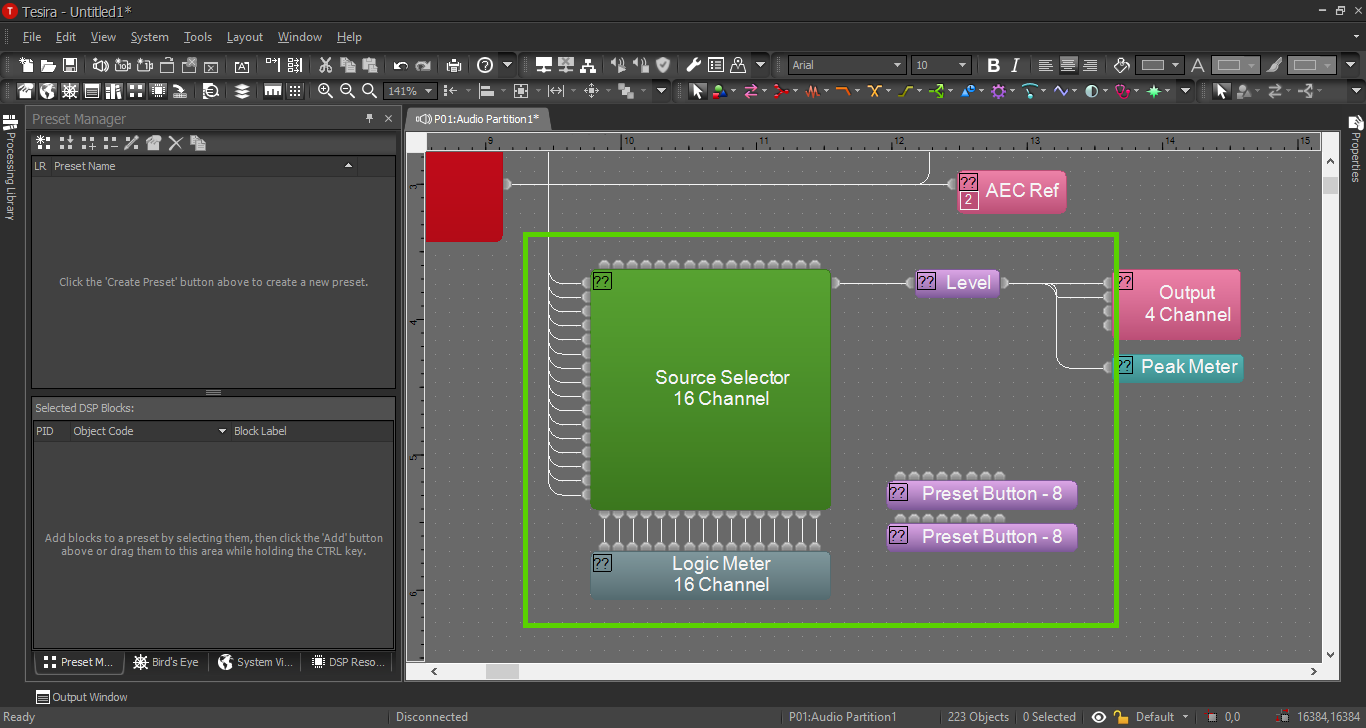
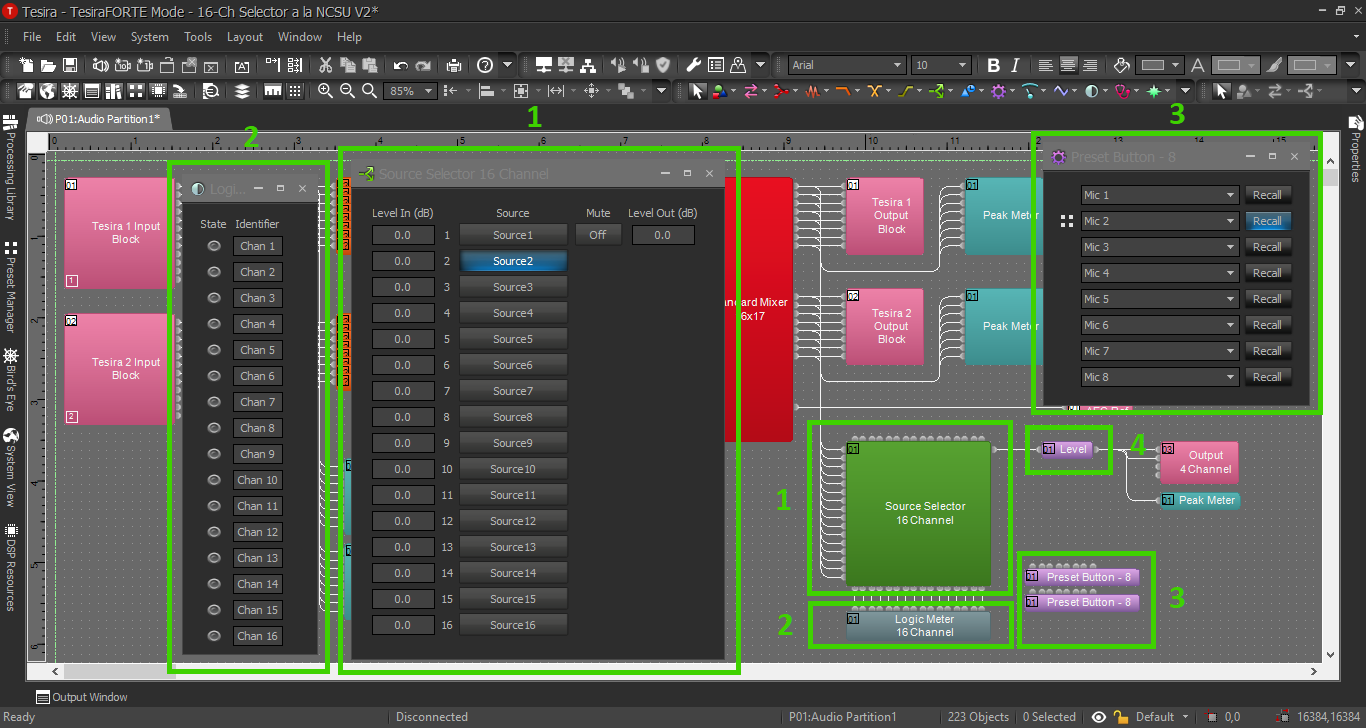
| − | + | [[File:Channel_Selector_Block_Combo_2.png]] | |
| − | + | The Source Selector, Logic Meter, Preset Buttons, and Level Block will all act together to build the User Interface in Canvas. | |
| − | + | [[File:Channel_Selector_Source_Block.png]] | |
| − | + | # The Source Selector will determine what audio is sent to the outputs. It will also drive the Logic Meter. It will only live in the Tesira configuration. | |
| + | # The Logic Meter will light up according to the active channel on the source selector. The LEDs in the Logic Meter will become our indicators in the Canvas UI. | ||
| + | # The Preset Buttons will drive the Source Selector. The presets must be made for each button. The Preset Buttons will be what the customer uses in the Canvas UI. | ||
| + | # The Level Block will be used in the Canvas UI to mute or unmute the audio, and control the output volume of the OWISP speakers. | ||
| − | + | ==Creating Presets== | |
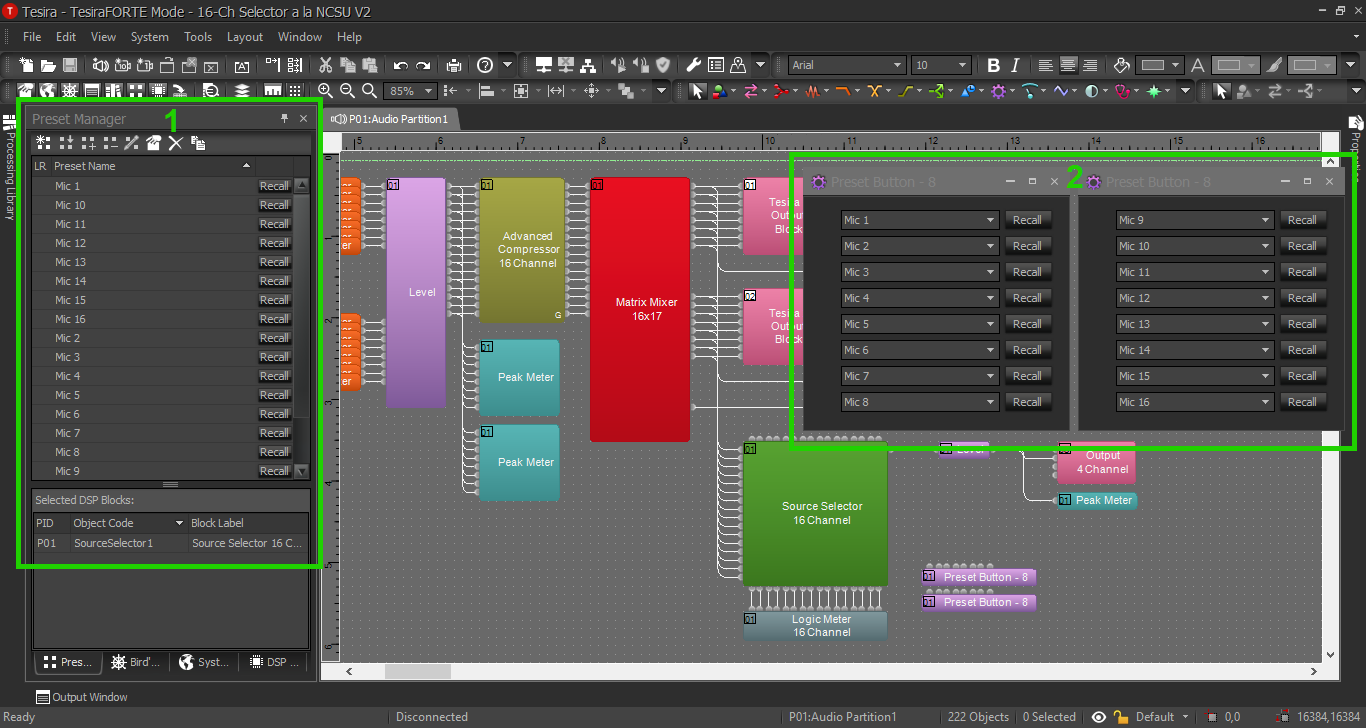
| + | Once the configuration is built, the only thing left to do is to create presets. Open the Preset Manager on the left side. | ||
| − | + | [[File:Presets.png]] | |
| − | # | + | |
| − | # Preset Buttons, | + | # Create 16 presets for the Source Selector; one for each channel. Name them in a convenient manner. |
| − | + | # Assign each preset to the Preset Buttons. | |
| − | + | ||
| + | ==Creating a Canvas User Interface== | ||
| + | |||
| + | In another section, we will build the corresponding Canvas UI configuration for the Channel Selector. Click the image below: | ||
| + | |||
| + | [[File:Canvas_Section.png|link=https://ipivs.com/wiki/User_Interface_Channel_Selector]] | ||
| + | |||
| + | ==Processing Blocks in Tesira== | ||
| + | |||
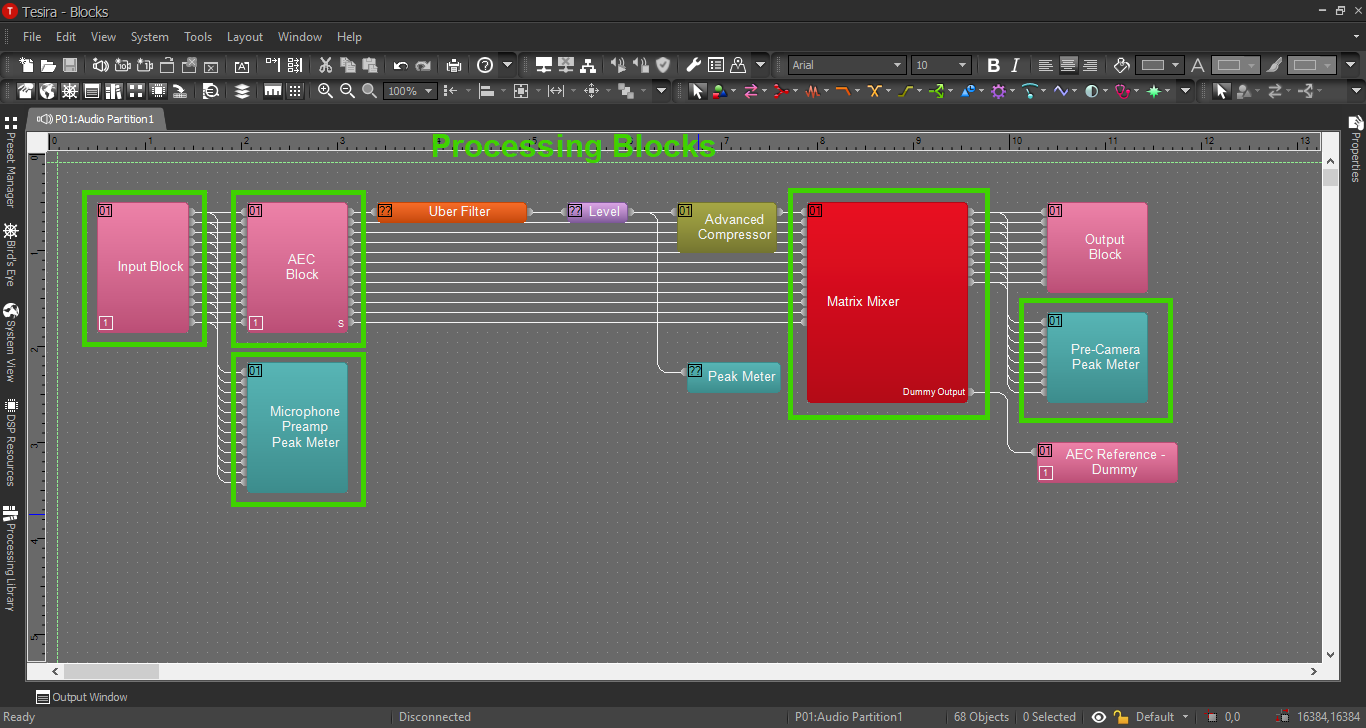
| + | For further insight about the other processing blocks and settings, refer back to the first configuration example, or click the image below: | ||
| + | |||
| + | [[File:Processing_Blocks_Page.png|link=https://ipivs.com/wiki/Simple_Configuration#Processing_Blocks_in_Tesira]] | ||
| + | |||
| + | ==EQ and Compression== | ||
| + | |||
| + | For information on EQ settings, or click the image below: | ||
| + | [[File:EQ_Page.png|link=https://ipivs.com/wiki/EQ_Processing]] | ||
| + | |||
| + | |||
| + | |||
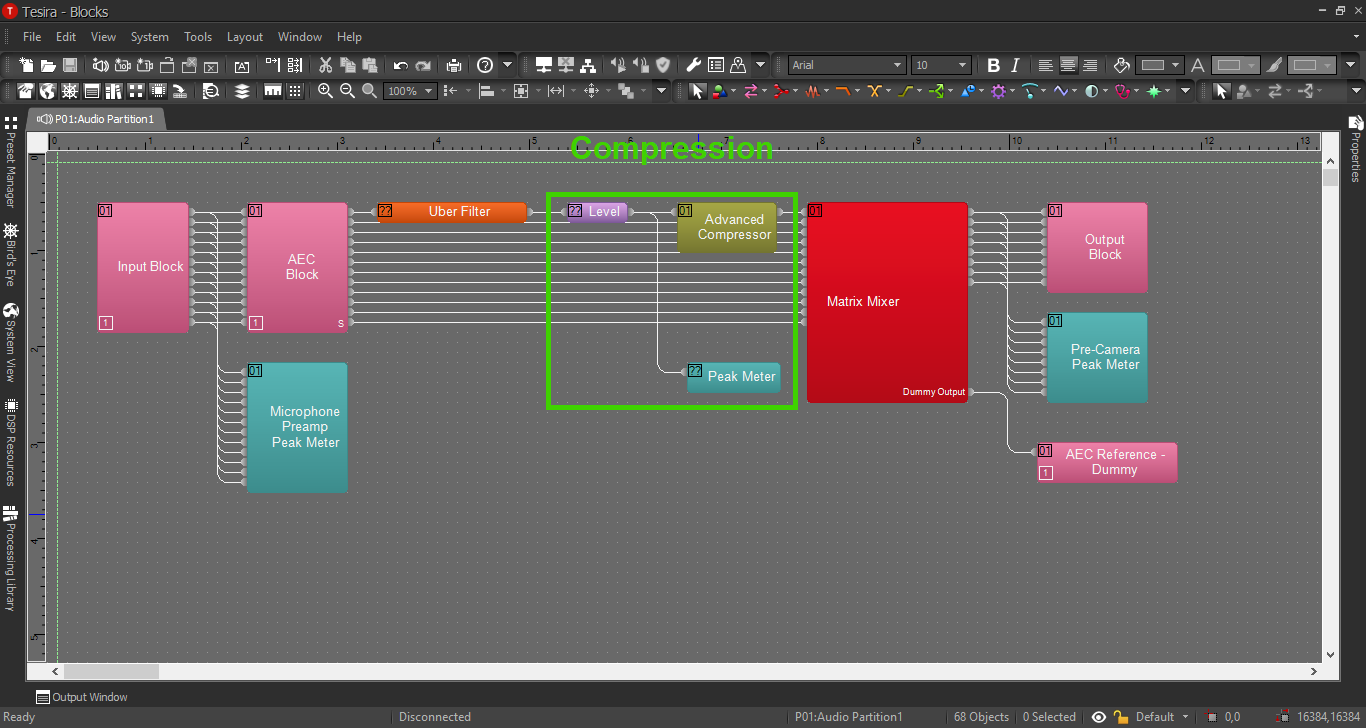
| + | For Compression parameters, click the image below: | ||
| + | [[File:Compression_Page.png|link=https://ipivs.com/wiki/Compression_Settings]] | ||
Revision as of 09:53, 4 May 2020
Contents
Description/Objective
The Biamp Canvas User Interface software will allow us to give our customers access to almost any parameters in the Tesira configuration. The use case that IVS will almost always be creating for a customer is a speaker selector - the ability to send audio from a push-to-talk mic to different speakers in a moment's notice.
In this section, we will build the corresponding Canvas UI for the Speaker Selector Tesira config. There is one camera, one sim room mic, one control room mic, one OWISP overhead speaker, one PSP in-wall patient speaker, and one control room PSP in-wall speaker. The customer would like to send audio to the OWISP or the patient speaker, or mute the push-to-talk audio.
Physical Wiring
Physical wiring and the line diagram is available in the Tesira config section for this example, so this should already be complete.
The only other thing to keep in mind is: The computers with the Biamp UI will need to be able to reach the Tesira on the network. This should not typically be an IVS task, and should be up to the customer.
Tesira Software
Connections
- If we've completed our physical connections, open the Tesira software and start building a configuration.
- In this configuration we'll be using the following blocks:
- TesiraFORTE CI block x 2
- Output Block with 4 channels (the remote expander)
- Peak Meter x 7
- Uber Filter x 16
- Level Block with 16 ports and another with 1 port
- Compressor with "ganged mode" and "advanced curve"
- Matrix Mixer with 16 inputs and 16 outputs, with one extra output
- Source Selector with 16 channels
- Something to note: The Channel Selector Block doesn't break apart in the Canvas UI software, which means the buttons would only be available vertically in a straight line. If it is crucial to rearrange the buttons in the UI, add the following blocks:
- 16-channel Logic Meter
- 2 Preset Buttons with 8 presets
- Also make sure the Source Selector has logic enabled
- Connect the blocks as follows:
- Connect two peak meters to the Tesira Input blocks. This will help us to be sure we have the proper levels set on the preamp.
- Connect the AEC block to the Uber Filters, then the Filters to the Level Block.
- Connect the Level Block to the Compressor and two Peak Meters.
- Connect the Compressor to the Matrix Mixer.
- Connect the outputs from the mixer to the Output blocks, peak meters, AND the Channel Selector Block.
- Connect the extra output from the Matrix Mixer to the AEC reference blocks. We will not need to activate the Automatic Echo Cancellation feature in this example.
- Place the Preset Block(s) in a convenient place for now.
- Send the output of the Source Selector to the second Level Block, then the level block to the final Peak Meter and the Output Block for the EX/IO Expander.
- Connect the logic output from the Source Selector to the Logic Meter.
When we're complete, our file should look something like this:
Channel Selector Components
The Source Selector, Logic Meter, Preset Buttons, and Level Block will all act together to build the User Interface in Canvas.
- The Source Selector will determine what audio is sent to the outputs. It will also drive the Logic Meter. It will only live in the Tesira configuration.
- The Logic Meter will light up according to the active channel on the source selector. The LEDs in the Logic Meter will become our indicators in the Canvas UI.
- The Preset Buttons will drive the Source Selector. The presets must be made for each button. The Preset Buttons will be what the customer uses in the Canvas UI.
- The Level Block will be used in the Canvas UI to mute or unmute the audio, and control the output volume of the OWISP speakers.
Creating Presets
Once the configuration is built, the only thing left to do is to create presets. Open the Preset Manager on the left side.
- Create 16 presets for the Source Selector; one for each channel. Name them in a convenient manner.
- Assign each preset to the Preset Buttons.
Creating a Canvas User Interface
In another section, we will build the corresponding Canvas UI configuration for the Channel Selector. Click the image below:
Processing Blocks in Tesira
For further insight about the other processing blocks and settings, refer back to the first configuration example, or click the image below:
EQ and Compression
For information on EQ settings, or click the image below: