Difference between revisions of "VALT 6 Review"
IVSWikiBlue (talk | contribs) |
IVSWikiBlue (talk | contribs) |
||
| (12 intermediate revisions by the same user not shown) | |||
| Line 2: | Line 2: | ||
<div class="floating_card">The review section is used to find and manage recordings. Only recordings the active user has access to will show under that user’s review section.</div> | <div class="floating_card">The review section is used to find and manage recordings. Only recordings the active user has access to will show under that user’s review section.</div> | ||
| − | + | {{img with key | file = VALT 6 Review Page 1.png | list = | |
| − | |||
| − | |||
| − | |||
| − | |||
<li>Clicking the review button on the main navigation menu will take a user to that section.</li> | <li>Clicking the review button on the main navigation menu will take a user to that section.</li> | ||
<li><b>Date range:</b> This is used to filter the display results based on a date range. The default range is defined by the active users group settings.</li> | <li><b>Date range:</b> This is used to filter the display results based on a date range. The default range is defined by the active users group settings.</li> | ||
| Line 12: | Line 8: | ||
<li>Sortable column headers can be used to sort results on any column type.</li> | <li>Sortable column headers can be used to sort results on any column type.</li> | ||
<li>The search dialog box can be used to filter results based on any search query. The field searches across all information attached to a recording such as author, room, information template, markers etc.</li> | <li>The search dialog box can be used to filter results based on any search query. The field searches across all information attached to a recording such as author, room, information template, markers etc.</li> | ||
| + | }} | ||
| + | |||
| + | {{img with key | file = VALT 6 Review Page 2.png | list = | ||
<li>The download button can be used to download a pdf or csv summary of the information associated the displayed results.</li> | <li>The download button can be used to download a pdf or csv summary of the information associated the displayed results.</li> | ||
<li>Hovering over a result will display control buttons based on the users rights for the selected recording. The buttons shown above are edit, download and delete.</li> | <li>Hovering over a result will display control buttons based on the users rights for the selected recording. The buttons shown above are edit, download and delete.</li> | ||
<li>Clicking on a the recording title or marker title will open up the corresponding video. If a marker is clicked on it will take the user to that specific point in the recording.</li> | <li>Clicking on a the recording title or marker title will open up the corresponding video. If a marker is clicked on it will take the user to that specific point in the recording.</li> | ||
<li>The drop down in the lower right can be used to adjust how many results are shown per page.</li> | <li>The drop down in the lower right can be used to adjust how many results are shown per page.</li> | ||
| − | + | }} | |
| − | |||
| − | |||
| − | + | {{img with key | file = VALT 6 Review Page Options.png | list = | |
| − | |||
| − | |||
| − | |||
<li>Clicking on the edit button opens a sub menu. Clicking on any of the sub menu items will bring up the corresponding recordings modal on the left.</li> | <li>Clicking on the edit button opens a sub menu. Clicking on any of the sub menu items will bring up the corresponding recordings modal on the left.</li> | ||
</ol> | </ol> | ||
| Line 31: | Line 25: | ||
<li><b>Author:</b> allows a user to change the author of a recording.</li> | <li><b>Author:</b> allows a user to change the author of a recording.</li> | ||
<li><b>Retention</b> allows a user to edit how long a recording will remain on the system before it is automatically deleted.</li> | <li><b>Retention</b> allows a user to edit how long a recording will remain on the system before it is automatically deleted.</li> | ||
| − | + | }} | |
| − | |||
| − | |||
| − | + | {{img with key | file = VALT 6 Review Page Download.png | list = | |
| − | |||
| − | |||
| − | |||
<li>The download button can be used to download a single video file associated with a recording or create an audio only (.mp3) file for download. The download button can also be used to generate a multi-view which can stich up to 4 video files together into a single .mp4 file which can then be downloaded using the same button upon completion.</li> | <li>The download button can be used to download a single video file associated with a recording or create an audio only (.mp3) file for download. The download button can also be used to generate a multi-view which can stich up to 4 video files together into a single .mp4 file which can then be downloaded using the same button upon completion.</li> | ||
| − | + | }} | |
| − | |||
| − | |||
{{Back to VALT 6 Main Menu}} | {{Back to VALT 6 Main Menu}} | ||
| Line 48: | Line 35: | ||
<div class="floating_card">The upload feature can be used to upload recordings made outside of VALT into the VALT application for management.</div> | <div class="floating_card">The upload feature can be used to upload recordings made outside of VALT into the VALT application for management.</div> | ||
| − | + | {{img with key | file = VALT 6 Review Page Upload.png | list = | |
| − | |||
| − | |||
| − | |||
| − | |||
<li>Clicking the upload button will open the upload information modal on the left.</li> | <li>Clicking the upload button will open the upload information modal on the left.</li> | ||
<li>Clicking on the upload section will open up a file explorer window allowing a user to select a video file (.mp4 .asf .mov .qt).</li> | <li>Clicking on the upload section will open up a file explorer window allowing a user to select a video file (.mp4 .asf .mov .qt).</li> | ||
</ol> | </ol> | ||
<i>Once a video is uploaded it will appear in the same fashion as any other recording done in VALT. The system will use the user that uploaded the recording as the default author.</i> | <i>Once a video is uploaded it will appear in the same fashion as any other recording done in VALT. The system will use the user that uploaded the recording as the default author.</i> | ||
| − | + | }} | |
| − | |||
{{Back to VALT 6 Main Menu}} | {{Back to VALT 6 Main Menu}} | ||
| Line 64: | Line 46: | ||
<div class="floating_card">The video player launches whenever a recording name is clicked within the review section.</div> | <div class="floating_card">The video player launches whenever a recording name is clicked within the review section.</div> | ||
| − | + | {{img with key | file = VALT 6 Review Page Video Player.png | list = | |
| − | |||
| − | |||
| − | |||
| − | |||
<li>Clicking the recording name title will take the user back to the review section.</li> | <li>Clicking the recording name title will take the user back to the review section.</li> | ||
<li>The edit button opens the information modal allowing a user to view and edit the information, sharing. author, and retention settings associated with the recording.</li> | <li>The edit button opens the information modal allowing a user to view and edit the information, sharing. author, and retention settings associated with the recording.</li> | ||
| Line 74: | Line 52: | ||
<li>The marker button opens the marker modal which allows a user associate searchable information to specific points within a recording.</li> | <li>The marker button opens the marker modal which allows a user associate searchable information to specific points within a recording.</li> | ||
<li>The transcription button allows a user to transcribe a video or download a previously completed transcription.</li> | <li>The transcription button allows a user to transcribe a video or download a previously completed transcription.</li> | ||
| − | + | }} | |
| − | |||
| − | |||
| − | + | {{img with key | file = VALT 6 Review Page Video Player 2.png | list = | |
| − | |||
| − | |||
| − | |||
<li>This shows the created date and time for the displayed recording.</li> | <li>This shows the created date and time for the displayed recording.</li> | ||
<li>This is the digital zoom status, clicking on this button will reveal a slider that can be used to digitally zoom in or out of the displayed recording.</li> | <li>This is the digital zoom status, clicking on this button will reveal a slider that can be used to digitally zoom in or out of the displayed recording.</li> | ||
<li>Clicking the audio button will reveal a volume slider as well as a source selector which allows you to select an audio source if more than one camera is associated with a recording.</li> | <li>Clicking the audio button will reveal a volume slider as well as a source selector which allows you to select an audio source if more than one camera is associated with a recording.</li> | ||
| + | }} | ||
| + | |||
| + | {{img with key | file = VALT 6 Review Page Video Player 3.png | list = | ||
<li>This button toggles from play to pause depending on the state of the player.</li> | <li>This button toggles from play to pause depending on the state of the player.</li> | ||
<li>The jump forward / back buttons can be used to advance or rewind the video player by a step of 5 seconds per click.</li> | <li>The jump forward / back buttons can be used to advance or rewind the video player by a step of 5 seconds per click.</li> | ||
| − | <li>The video progress bar shows the current | + | <li>The video progress bar shows the current progress of playback.</li> |
<li>The playback status shows the current time and total time of the recording.</li> | <li>The playback status shows the current time and total time of the recording.</li> | ||
<li>Clicking the playback speed button will reveal different options that can be used to speed up or slow down the playback speed.</li> | <li>Clicking the playback speed button will reveal different options that can be used to speed up or slow down the playback speed.</li> | ||
<li>Clicking the full screen button will hider the VALT user interface and maximize the video player.</li> | <li>Clicking the full screen button will hider the VALT user interface and maximize the video player.</li> | ||
| − | </ | + | }} |
| − | </div> | + | {{Back to VALT 6 Main Menu}} |
| − | </ | + | |
| + | <h2>Clip Tool</h2> | ||
| + | {{img with key | file = VALT 6 Review Page Clip Tool.png | list = | ||
| + | <li>Clicking the tools button will open the Edit Recording tab.</li> | ||
| + | <li>A user can change the selected segment by clicking and dragging the arrows.</li> | ||
| + | <li><b>Create Clip:</b> cut out the selected section creating a second video file titled “Original Name(Clip)” while maintaining the original file.</li> | ||
| + | <li><b>Cut Out:</b> remove the selected section creating a second video file titled “Original Name(Redact)” while maintaining the original file.</li> | ||
| + | }} | ||
| + | {{Back to VALT 6 Main Menu}} | ||
| + | |||
| + | <h2>Markers</h2> | ||
| + | <div class="floating_card">Adding markers to your video can be a great to document when important events happen that you want to easily navigate to later.</div> | ||
| + | |||
| + | {{img with key | file = VALT 6 Review Page Markers.png | list = | ||
| + | <li>Clicking the Mark button will open the marker modal as shown above.</li> | ||
| + | <li>The color selection section allows a user to select what color will be used for the marker.</li> | ||
| + | <li>Marker fields will display based on the template used. Above shows a single plain text field that can be used to enter information about the marker.</li> | ||
| + | <li><b>Add Marker:</b> insert a marker into the video.</li> | ||
| + | }} | ||
| + | |||
| + | {{img with key | file = VALT 6 Review Page Markers 2.png | list = | ||
| + | <li>If any markers are present within a recording a marker drop down selector will be shown. Clicking this drop down will allow a user to jump to any markers within the recording.</li> | ||
| + | <li>A marker overlay will display on top of the video showing the textual data associated with the marker that is being played back at a given time.</li> | ||
| + | <li>Markers will appear on the video progress bar as a pin with the associated marker color. Hovering over a marker will show the marker name.</li> | ||
| + | }} | ||
{{Back to VALT 6 Main Menu}} | {{Back to VALT 6 Main Menu}} | ||
Latest revision as of 08:31, 15 September 2022
Contents
Review
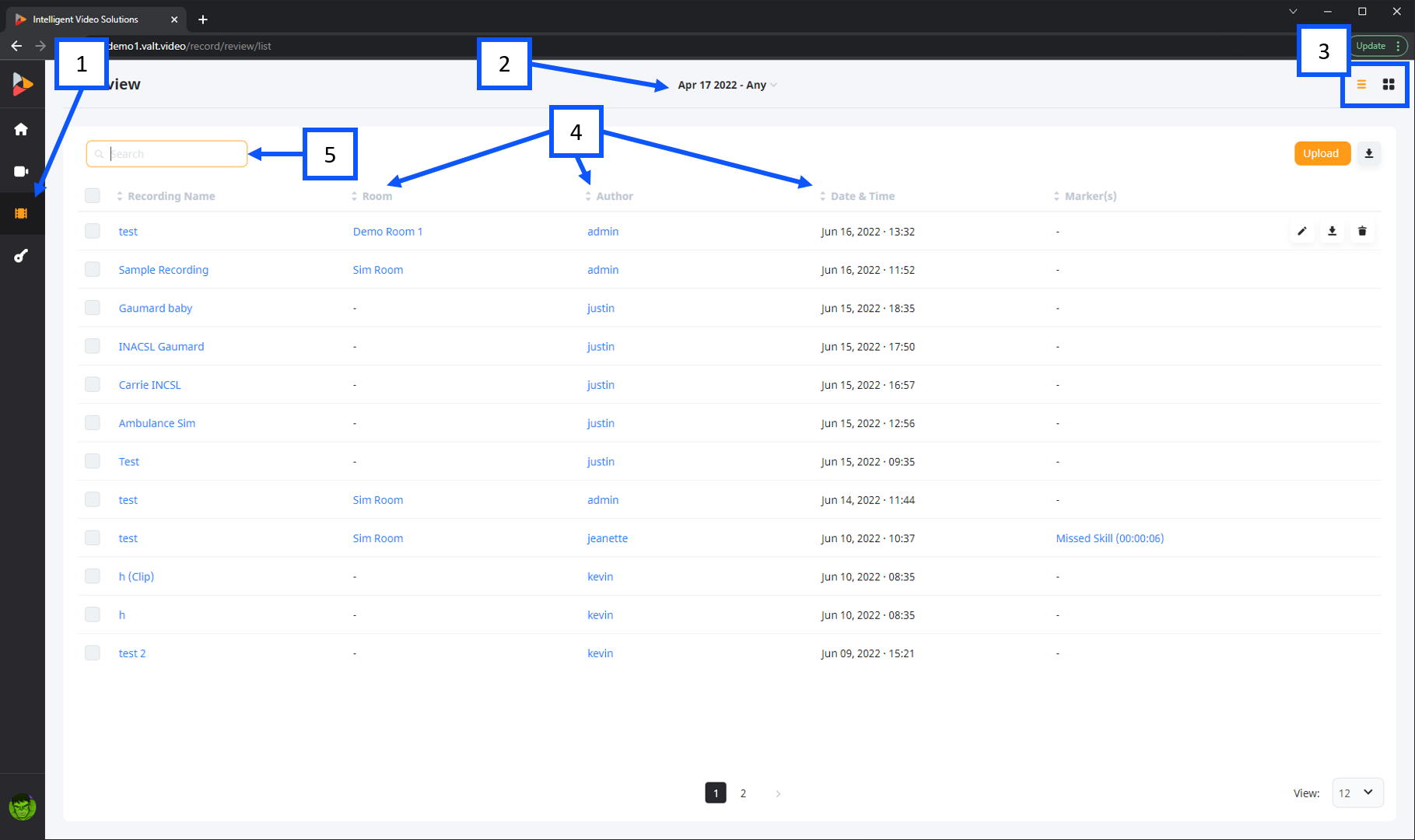
The review section is used to find and manage recordings. Only recordings the active user has access to will show under that user’s review section.
- Clicking the review button on the main navigation menu will take a user to that section.
- Date range: This is used to filter the display results based on a date range. The default range is defined by the active users group settings.
- The view mode button can be used to toggle between a list view and a thumbnail view of the results.
- Sortable column headers can be used to sort results on any column type.
- The search dialog box can be used to filter results based on any search query. The field searches across all information attached to a recording such as author, room, information template, markers etc.
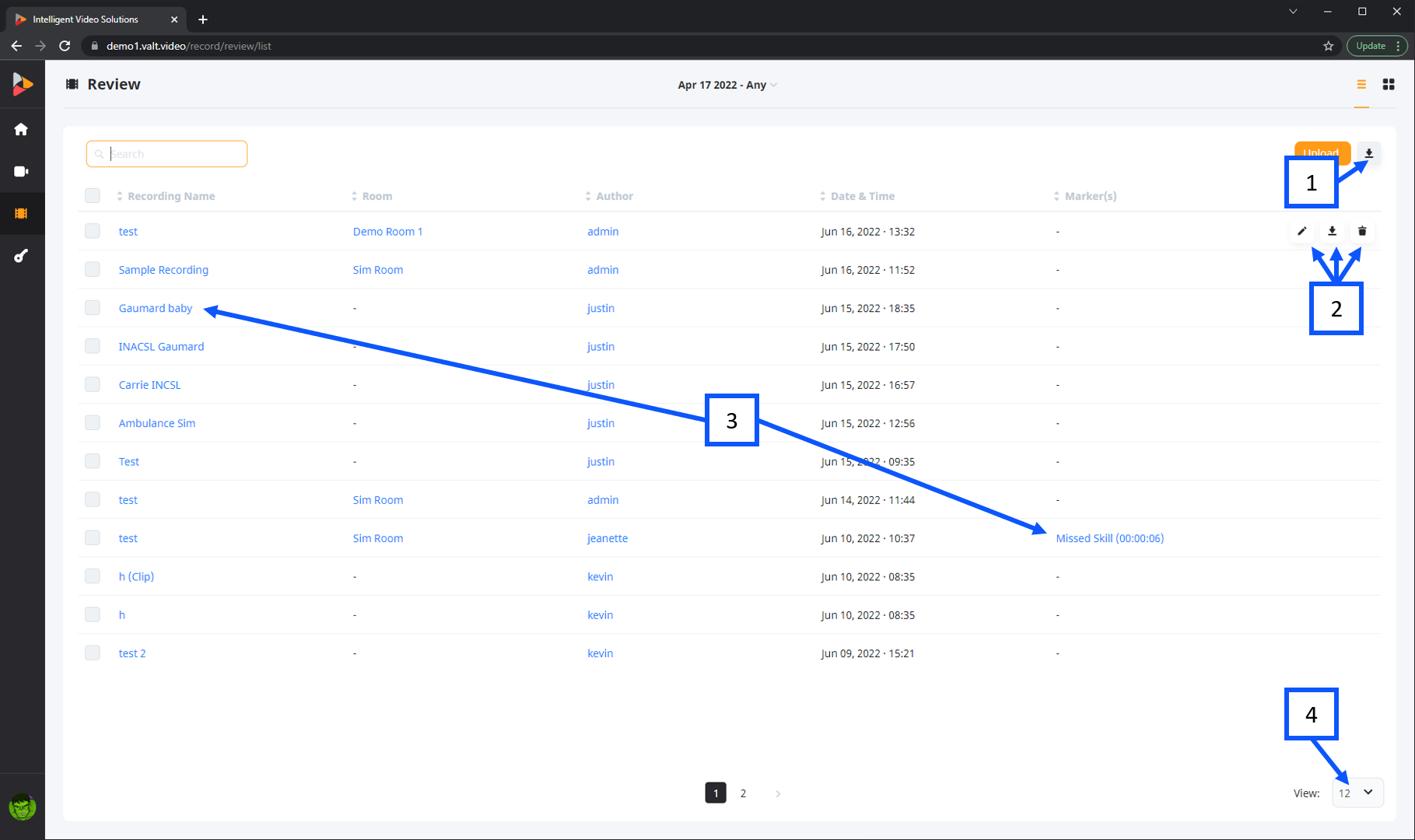
- The download button can be used to download a pdf or csv summary of the information associated the displayed results.
- Hovering over a result will display control buttons based on the users rights for the selected recording. The buttons shown above are edit, download and delete.
- Clicking on a the recording title or marker title will open up the corresponding video. If a marker is clicked on it will take the user to that specific point in the recording.
- The drop down in the lower right can be used to adjust how many results are shown per page.
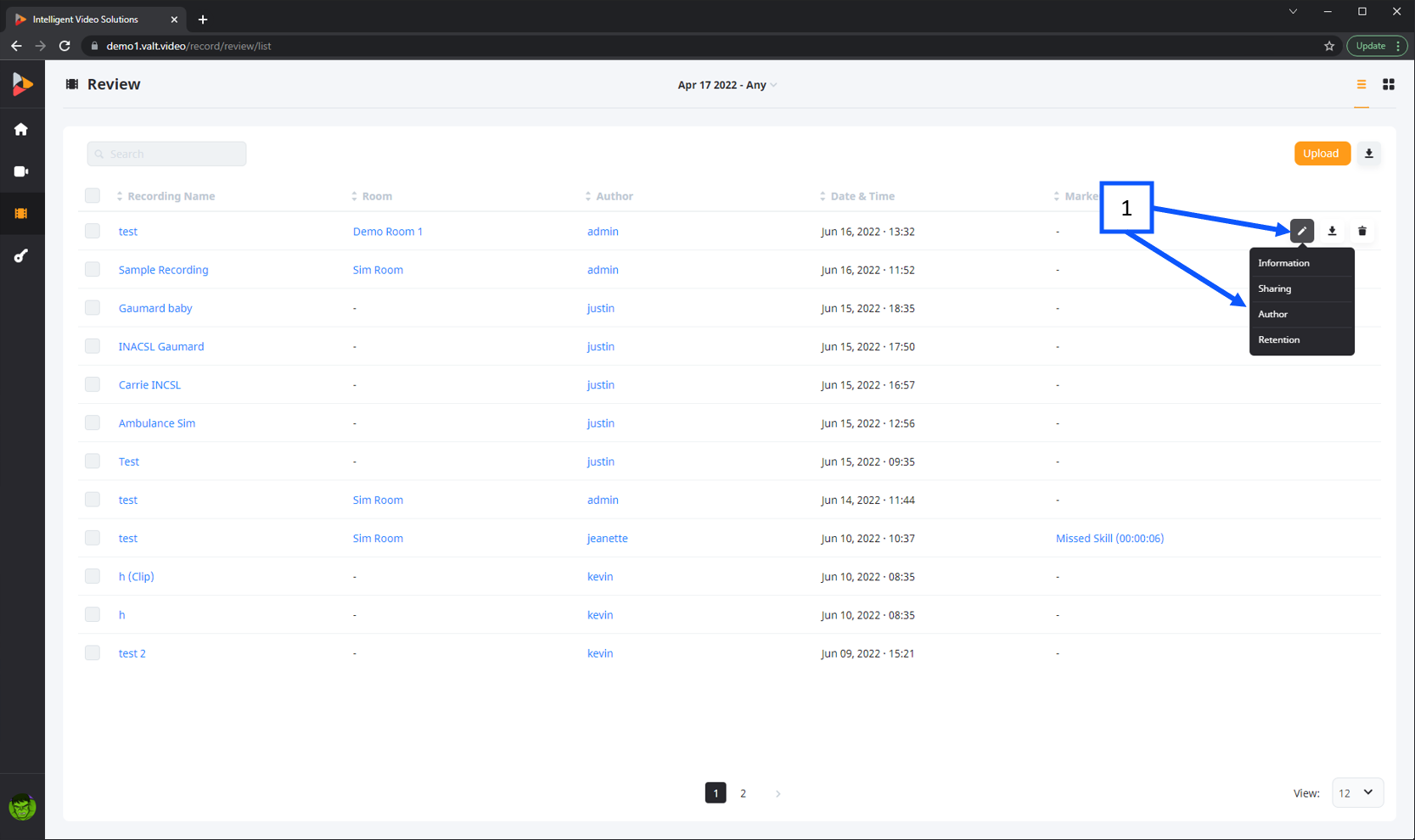
- Clicking on the edit button opens a sub menu. Clicking on any of the sub menu items will bring up the corresponding recordings modal on the left.
- Information: allows a user to add or edit previously entered recording information.
- Sharing: allows a user to share a recording with users or groups that do not have access to it.
- Author: allows a user to change the author of a recording.
- Retention allows a user to edit how long a recording will remain on the system before it is automatically deleted.
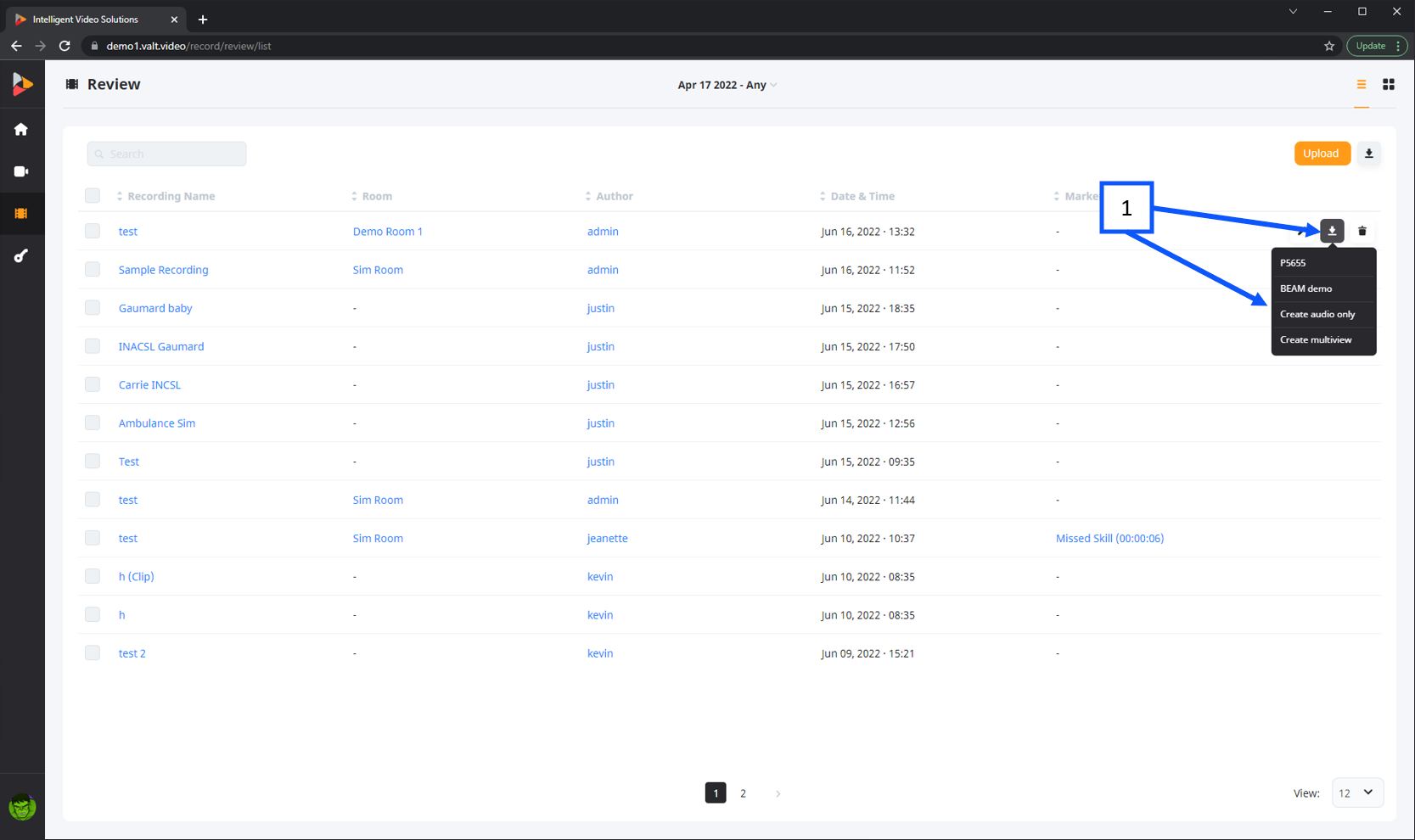
- The download button can be used to download a single video file associated with a recording or create an audio only (.mp3) file for download. The download button can also be used to generate a multi-view which can stich up to 4 video files together into a single .mp4 file which can then be downloaded using the same button upon completion.
⤺ Back to the Main Manual Page
Upload
The upload feature can be used to upload recordings made outside of VALT into the VALT application for management.
- Clicking the upload button will open the upload information modal on the left.
- Clicking on the upload section will open up a file explorer window allowing a user to select a video file (.mp4 .asf .mov .qt).
Once a video is uploaded it will appear in the same fashion as any other recording done in VALT. The system will use the user that uploaded the recording as the default author. </ol>
⤺ Back to the Main Manual Page
Video Player
The video player launches whenever a recording name is clicked within the review section.
- Clicking the recording name title will take the user back to the review section.
- The edit button opens the information modal allowing a user to view and edit the information, sharing. author, and retention settings associated with the recording.
- The clip button will open the clip modal which allows a user to create a clip or cut out a section of the recording.
- The marker button opens the marker modal which allows a user associate searchable information to specific points within a recording.
- The transcription button allows a user to transcribe a video or download a previously completed transcription.
- This shows the created date and time for the displayed recording.
- This is the digital zoom status, clicking on this button will reveal a slider that can be used to digitally zoom in or out of the displayed recording.
- Clicking the audio button will reveal a volume slider as well as a source selector which allows you to select an audio source if more than one camera is associated with a recording.
- This button toggles from play to pause depending on the state of the player.
- The jump forward / back buttons can be used to advance or rewind the video player by a step of 5 seconds per click.
- The video progress bar shows the current progress of playback.
- The playback status shows the current time and total time of the recording.
- Clicking the playback speed button will reveal different options that can be used to speed up or slow down the playback speed.
- Clicking the full screen button will hider the VALT user interface and maximize the video player.
⤺ Back to the Main Manual Page
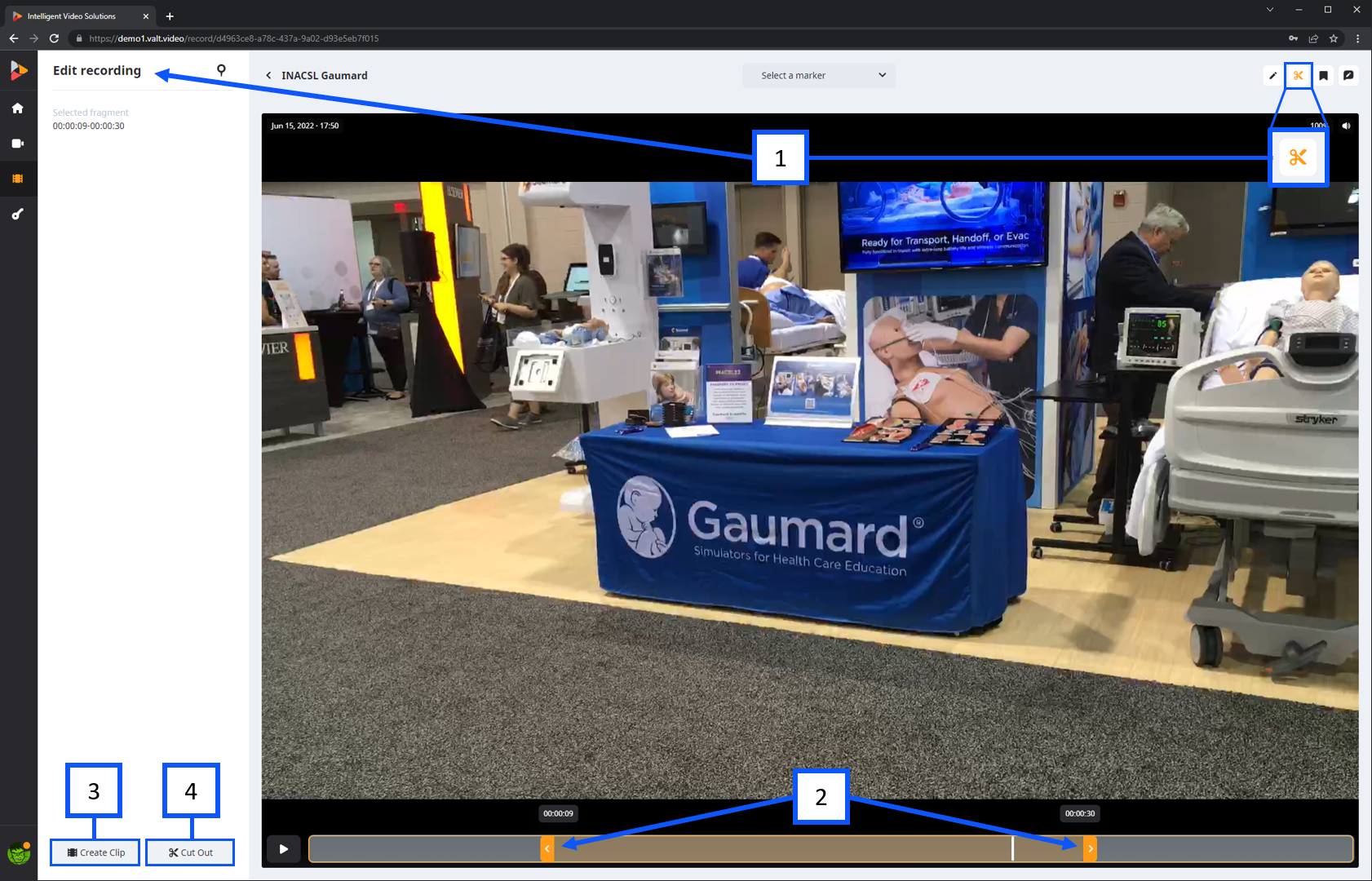
Clip Tool
- Clicking the tools button will open the Edit Recording tab.
- A user can change the selected segment by clicking and dragging the arrows.
- Create Clip: cut out the selected section creating a second video file titled “Original Name(Clip)” while maintaining the original file.
- Cut Out: remove the selected section creating a second video file titled “Original Name(Redact)” while maintaining the original file.
⤺ Back to the Main Manual Page
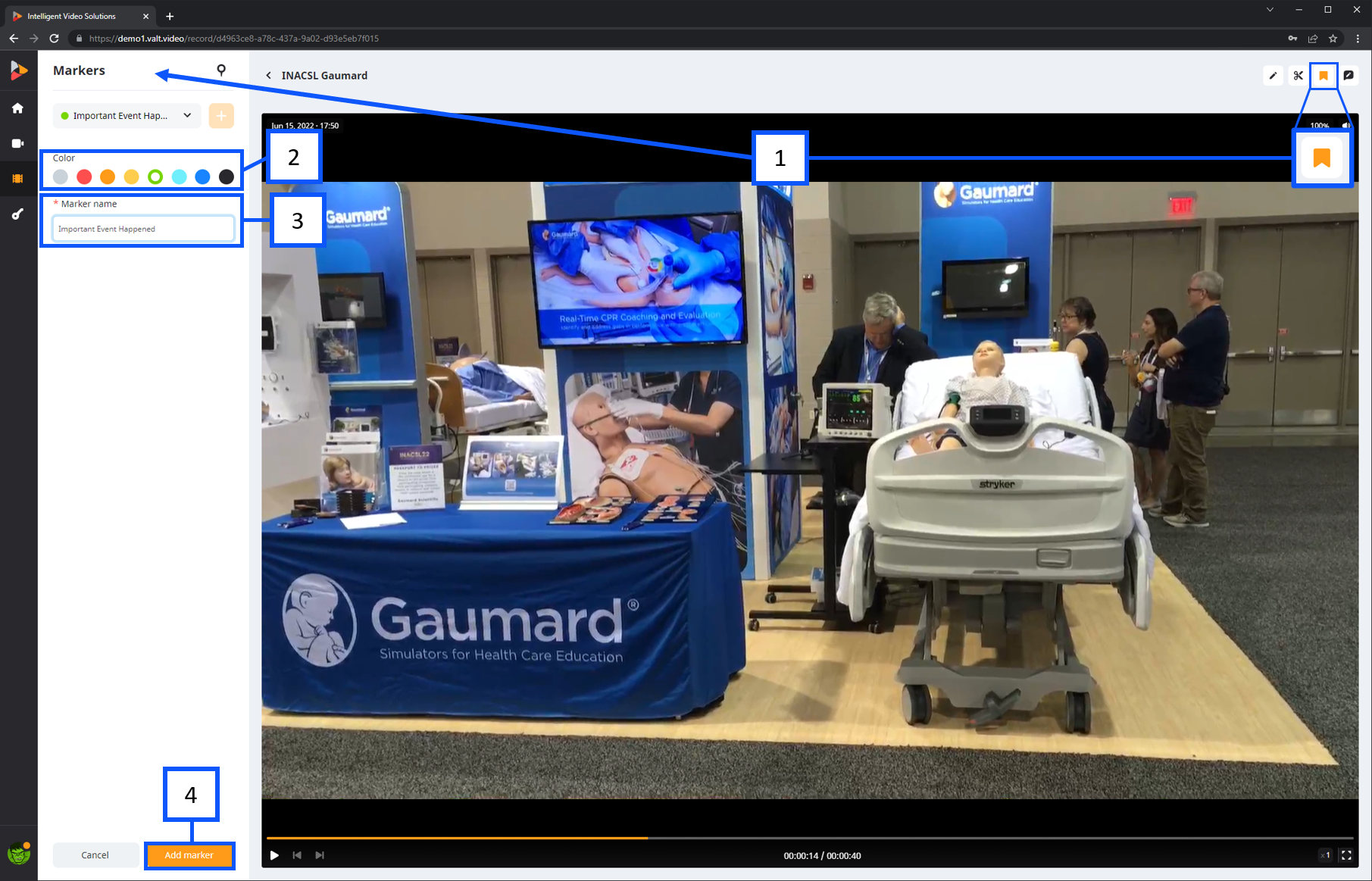
Markers
Adding markers to your video can be a great to document when important events happen that you want to easily navigate to later.
- Clicking the Mark button will open the marker modal as shown above.
- The color selection section allows a user to select what color will be used for the marker.
- Marker fields will display based on the template used. Above shows a single plain text field that can be used to enter information about the marker.
- Add Marker: insert a marker into the video.
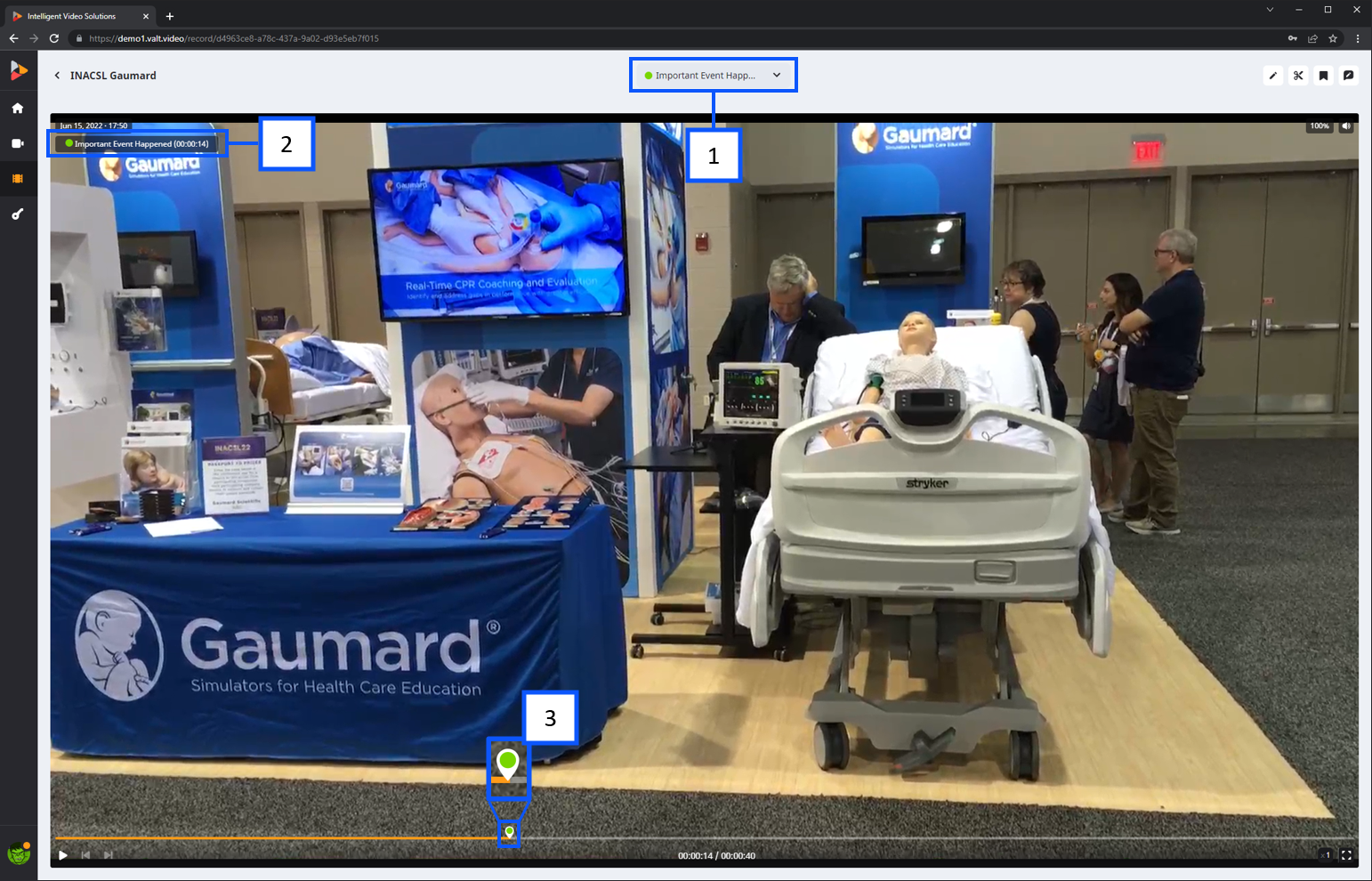
- If any markers are present within a recording a marker drop down selector will be shown. Clicking this drop down will allow a user to jump to any markers within the recording.
- A marker overlay will display on top of the video showing the textual data associated with the marker that is being played back at a given time.
- Markers will appear on the video progress bar as a pin with the associated marker color. Hovering over a marker will show the marker name.