Difference between revisions of "User Interface Speaker Selector"
IVSWikiBlue (talk | contribs) (→Physical Wiring/Line Diagram) |
IVSWikiBlue (talk | contribs) |
||
| Line 1: | Line 1: | ||
=Description/Objective= | =Description/Objective= | ||
| − | The Biamp Canvas User Interface software will allow us to give our customers access to almost any parameters in the Tesira configuration. | + | The Biamp Canvas User Interface software will allow us to give our customers access to almost any parameters in the Tesira configuration. One of two main use cases for IVS customers will be a microphone selector - the ability to select between multiple microphones to listen for observation. |
| − | In this section, we will build the corresponding Canvas UI for the | + | In this section, we will build the corresponding Canvas UI for the Microphone Selector Tesira config. There are 16 cameras, each with their own microphone, and an adjacent observation room with 2 OWISP speakers. The customer would like to solo one mic at a time through their overhead speakers, mute all mics, and adjust the speaker levels. |
=Physical Wiring= | =Physical Wiring= | ||
| Line 10: | Line 10: | ||
The only other thing to keep in mind is: The computers with the Biamp UI will need to be able to reach the Tesira on the network. This should not typically be an IVS task, and should be up to the customer. | The only other thing to keep in mind is: The computers with the Biamp UI will need to be able to reach the Tesira on the network. This should not typically be an IVS task, and should be up to the customer. | ||
| − | = | + | =Components= |
| − | + | Open the Speaker Selector Tesira configuration. | |
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| + | ==Tesira== | ||
| − | + | [[File:Tesira_Speaker_Selector_Blocks.png]] | |
| − | + | There will be 2 components of interest in the Tesira config. | |
| + | # The Standard Mixer (renamed "Speaker Selector") passes audio. The presets will drive the mixer. | ||
| + | # Preset Buttons, which drive the mixer, and will be buttons in the Canvas UI. | ||
| − | + | Copy the Preset Block and Standard Mixer and paste them into a blank Canvas file. | |
| − | + | ==Canvas Blocks== | |
| − | + | [[File:Canvas_Blocks.png]] | |
| − | + | Logic Meter, Preset Buttons, and Level Block as they first appear in Canvas. Ungroup them and arrange them to create the best user experience for the customer. There are also many options for appearance and color available. | |
| − | + | An appropriate layout might look something like this: | |
| − | |||
| − | |||
| − | |||
| − | + | [[File:Canvas_Config_File_2.png]] | |
| − | |||
| − | + | # Level Block in Canvas. When ungrouped, the mute button can be separated from the level slider. | |
| − | + | # Logic Meters, which light up with the preset buttons. | |
| − | # | + | # Preset Buttons, which control the Source Selector block in the Tesira config. |
| − | # | + | # A simple image component in Canvas, for branding and appearance purposes. This image will have to be stored on the local computer somewhere, then uploaded into this block component. |
| − | + | # Exit button. Once the UI config is complete, it should be set up to auto launch with a desktop icon (instructions in another section). The customer will not (or should not) have access to any menu, so an Exit button will be necessary (instructions in another section). | |
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
Revision as of 08:53, 4 May 2020
Description/Objective
The Biamp Canvas User Interface software will allow us to give our customers access to almost any parameters in the Tesira configuration. One of two main use cases for IVS customers will be a microphone selector - the ability to select between multiple microphones to listen for observation.
In this section, we will build the corresponding Canvas UI for the Microphone Selector Tesira config. There are 16 cameras, each with their own microphone, and an adjacent observation room with 2 OWISP speakers. The customer would like to solo one mic at a time through their overhead speakers, mute all mics, and adjust the speaker levels.
Physical Wiring
Physical wiring and the line diagram is available in the Tesira config section for this example, so this should already be complete.
The only other thing to keep in mind is: The computers with the Biamp UI will need to be able to reach the Tesira on the network. This should not typically be an IVS task, and should be up to the customer.
Components
Open the Speaker Selector Tesira configuration.
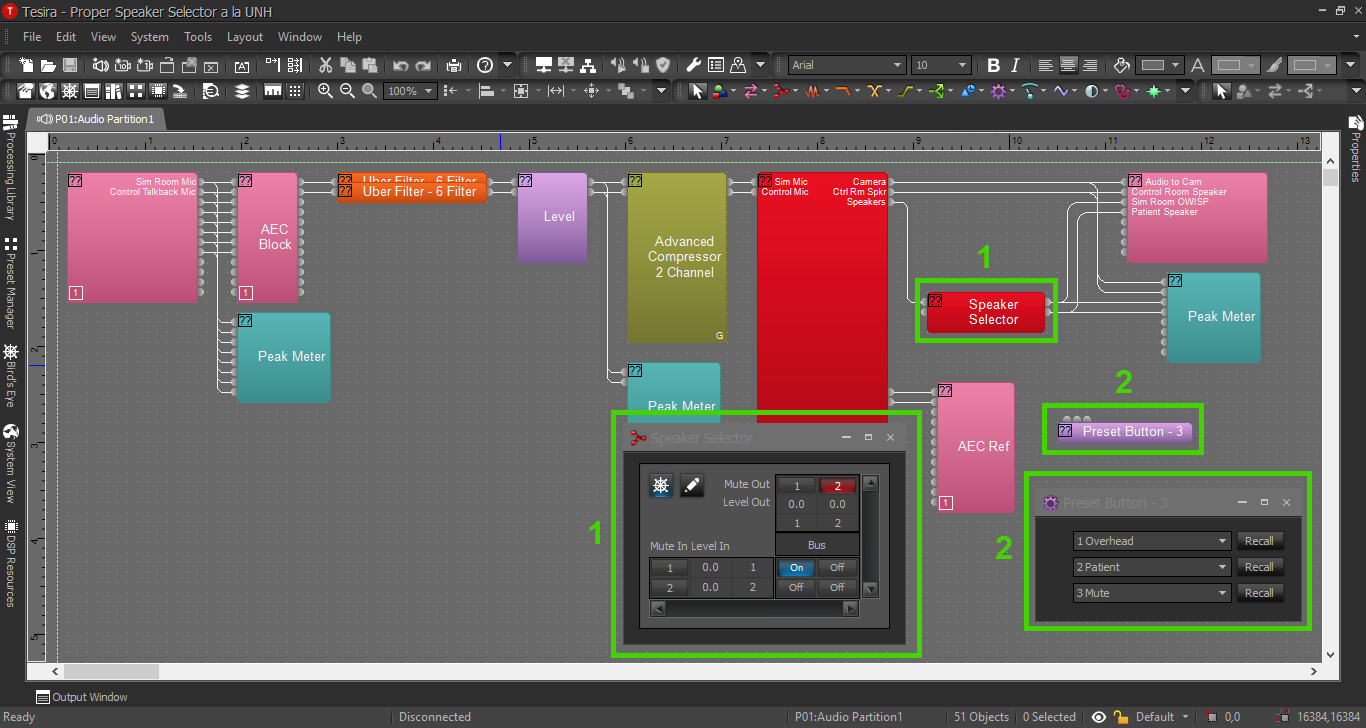
Tesira
There will be 2 components of interest in the Tesira config.
- The Standard Mixer (renamed "Speaker Selector") passes audio. The presets will drive the mixer.
- Preset Buttons, which drive the mixer, and will be buttons in the Canvas UI.
Copy the Preset Block and Standard Mixer and paste them into a blank Canvas file.
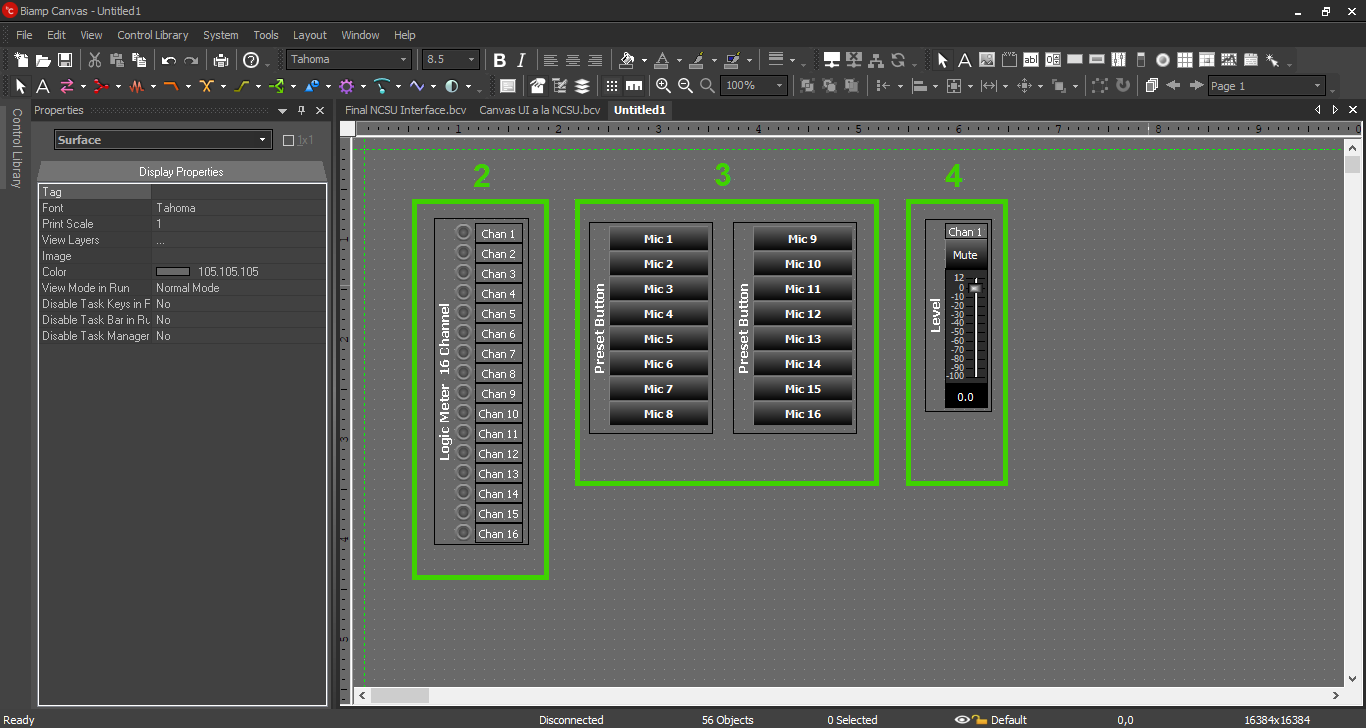
Canvas Blocks
Logic Meter, Preset Buttons, and Level Block as they first appear in Canvas. Ungroup them and arrange them to create the best user experience for the customer. There are also many options for appearance and color available.
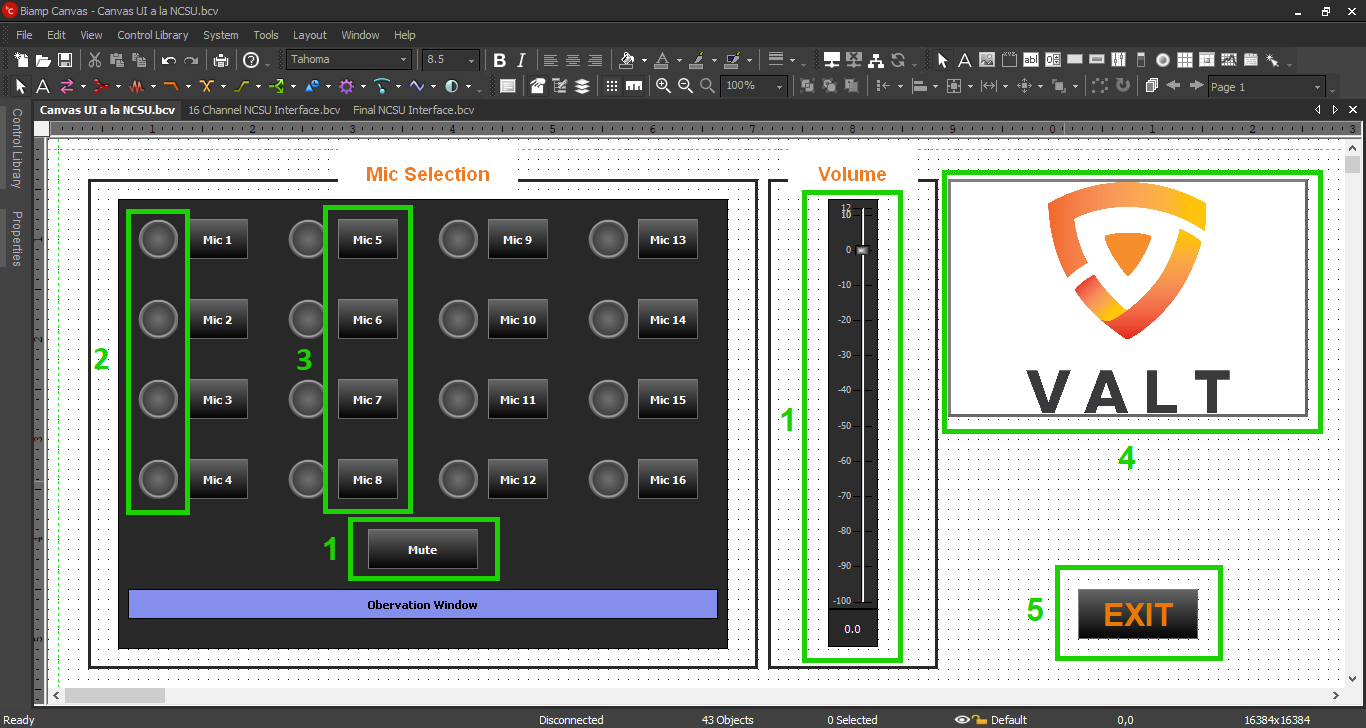
An appropriate layout might look something like this:
- Level Block in Canvas. When ungrouped, the mute button can be separated from the level slider.
- Logic Meters, which light up with the preset buttons.
- Preset Buttons, which control the Source Selector block in the Tesira config.
- A simple image component in Canvas, for branding and appearance purposes. This image will have to be stored on the local computer somewhere, then uploaded into this block component.
- Exit button. Once the UI config is complete, it should be set up to auto launch with a desktop icon (instructions in another section). The customer will not (or should not) have access to any menu, so an Exit button will be necessary (instructions in another section).