Difference between revisions of "User Interface Speaker Selector"
IVSWikiBlue (talk | contribs) (→Components) |
IVSWikiBlue (talk | contribs) (→Components) |
||
| Line 12: | Line 12: | ||
=Components= | =Components= | ||
| − | Open the | + | Open the Speaker Selector Tesira configuration. |
==Tesira== | ==Tesira== | ||
Revision as of 12:58, 4 May 2020
Description/Objective
The Biamp Canvas User Interface software will allow us to give our customers access to almost any parameters in the Tesira configuration. The use case that IVS will almost always be creating for a customer is a speaker selector - the ability to send audio from a push-to-talk mic to different speakers in a moment's notice.
In this section, we will build the corresponding Canvas UI for the Speaker Selector Tesira config. There is one camera, one sim room mic, one control room mic, one OWISP overhead speaker, one PSP in-wall patient speaker, and one control room PSP in-wall speaker. The customer would like to send audio to the OWISP or the patient speaker, or mute the push-to-talk audio.
Physical Wiring
Physical wiring and the line diagram is available in the Tesira config section for this example, so this should already be complete.
The only other thing to keep in mind is: The computers with the Biamp UI will need to be able to reach the Tesira on the network. This should not typically be an IVS task, and should be up to the customer.
Components
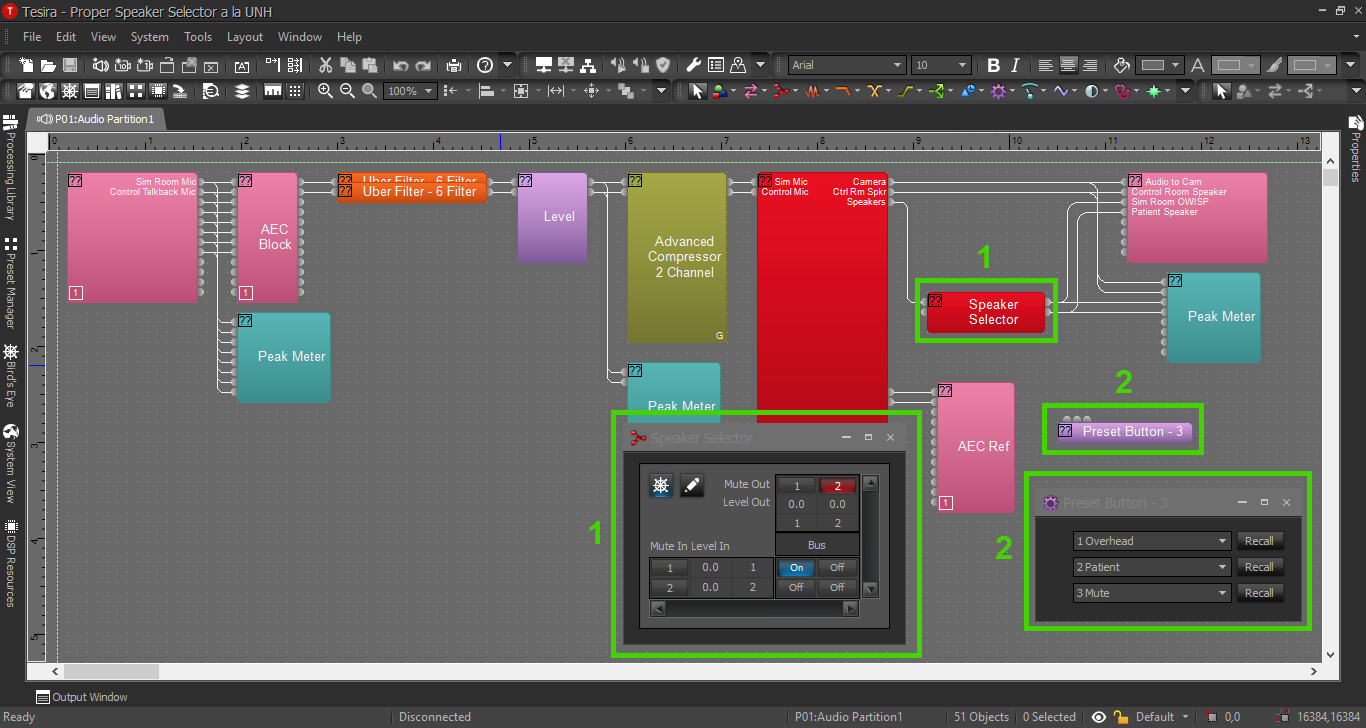
Open the Speaker Selector Tesira configuration.
Tesira
There will be 2 components of interest in the Tesira config.
- The Standard Mixer (renamed "Speaker Selector") passes audio. The presets will drive the mixer.
- Preset Buttons, which drive the mixer, and will be buttons in the Canvas UI.
Copy the Preset Block and Standard Mixer and paste them into a blank Canvas file.
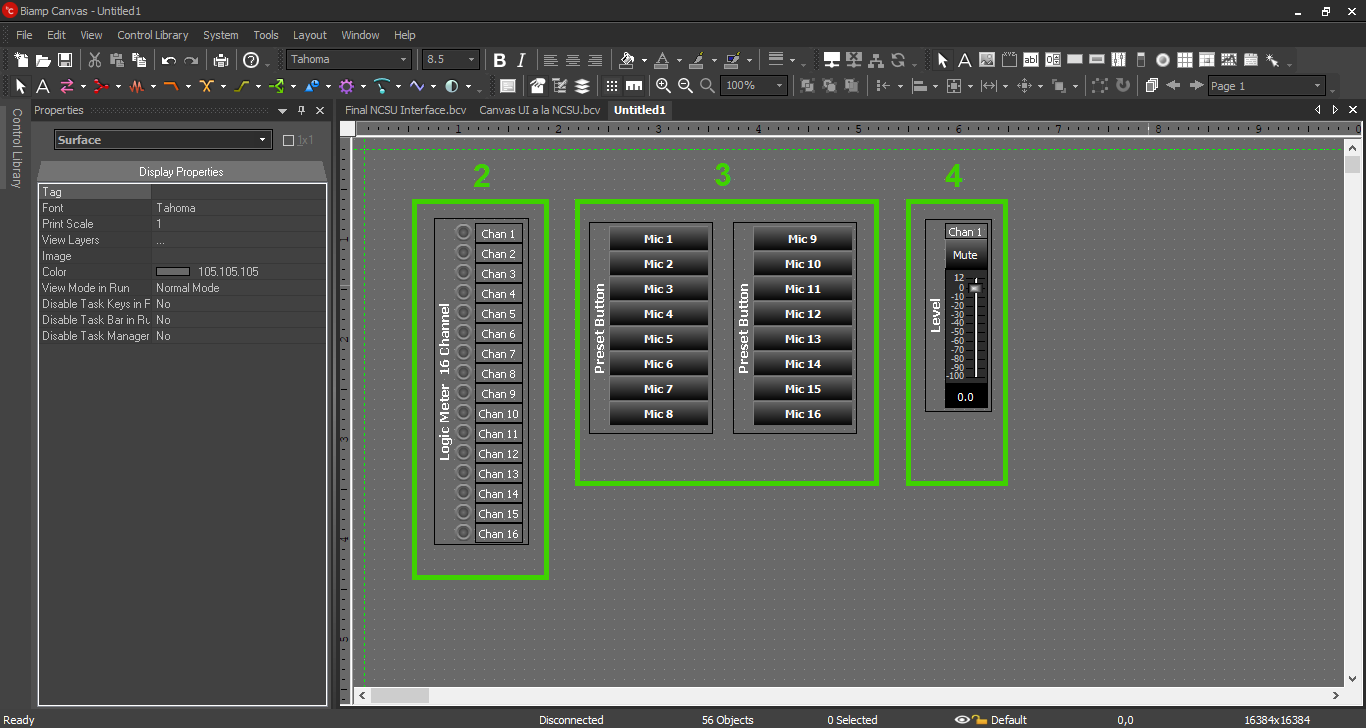
Canvas Blocks
Logic Meter, Preset Buttons, and Level Block as they first appear in Canvas. Ungroup them and arrange them to create the best user experience for the customer. There are also many options for appearance and color available.
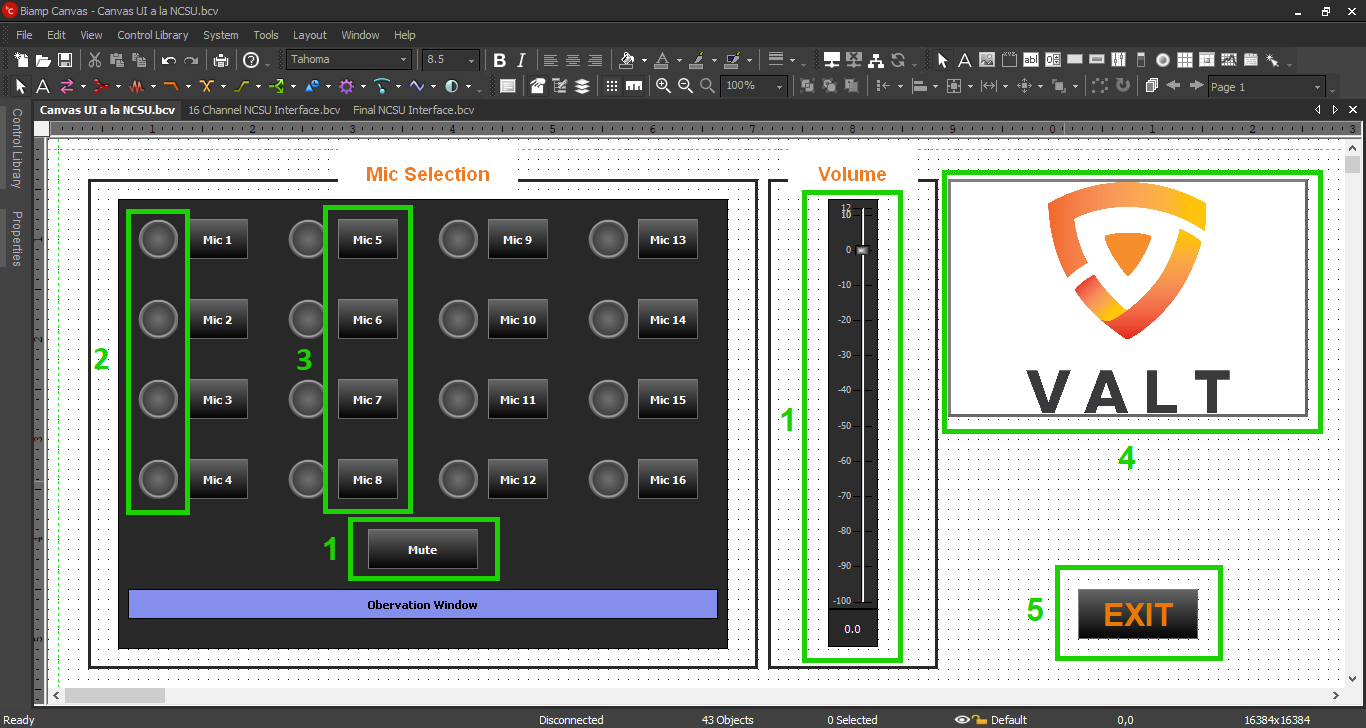
An appropriate layout might look something like this:
- Level Block in Canvas. When ungrouped, the mute button can be separated from the level slider.
- Logic Meters, which light up with the preset buttons.
- Preset Buttons, which control the Source Selector block in the Tesira config.
- A simple image component in Canvas, for branding and appearance purposes. This image will have to be stored on the local computer somewhere, then uploaded into this block component.
- Exit button. Once the UI config is complete, it should be set up to auto launch with a desktop icon (instructions in another section). The customer will not (or should not) have access to any menu, so an Exit button will be necessary (instructions in another section).