Difference between revisions of "VALT 6 Home Page"
IVSWikiBlue (talk | contribs) |
IVSWikiBlue (talk | contribs) |
||
| Line 6: | Line 6: | ||
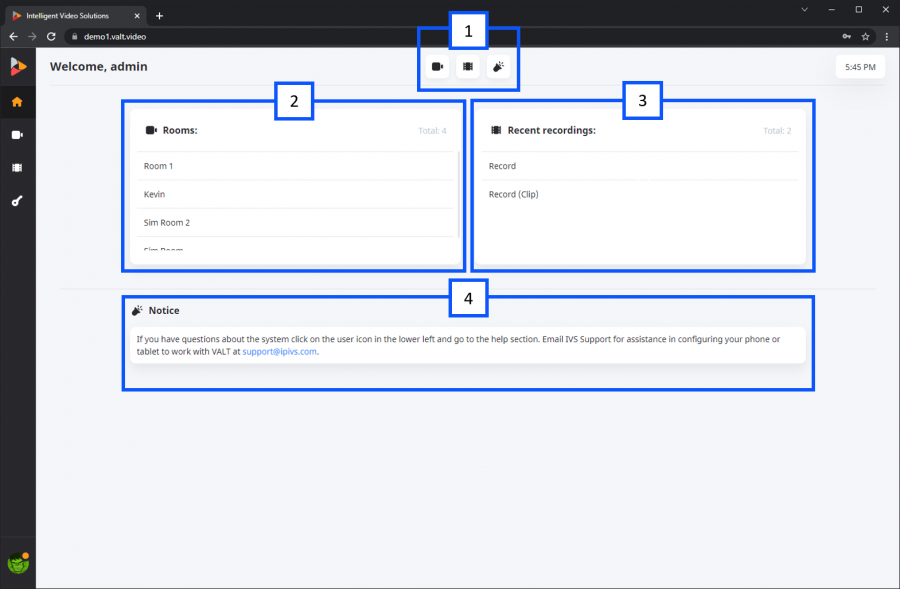
<td>{{img - no_click | file = VALT 6 Home Page.png | width = 900px}}</td> | <td>{{img - no_click | file = VALT 6 Home Page.png | width = 900px}}</td> | ||
<td><div class="floating_card_blue"> | <td><div class="floating_card_blue"> | ||
| − | <ol style="width:300px"> | + | <ol class="picture_list" style="width:300px"> |
<li>The button menu on the top is used to hide/show the different corresponding sections on the home page.</li> | <li>The button menu on the top is used to hide/show the different corresponding sections on the home page.</li> | ||
<li><b>Rooms:</b> This section shows all available rooms hovering over a room brings up associated control buttons.</li> | <li><b>Rooms:</b> This section shows all available rooms hovering over a room brings up associated control buttons.</li> | ||
Revision as of 14:21, 22 June 2022
The home screen acts as a dashboard for a user. It is designed to allow them to quickly access items of importance in various sections of the application from a single screen.
 |
|