Difference between revisions of "User Interface Speaker Selector"
IVSWikiBlue (talk | contribs) (→Tesira) |
IVSWikiBlue (talk | contribs) (→Tesira) |
||
| Line 16: | Line 16: | ||
==Tesira== | ==Tesira== | ||
| − | [[File: | + | [[File:Tesira_Speaker_Selector_Blocks_4.png|link=]] |
Copy the Standard Mixer and paste it into a blank Canvas file. | Copy the Standard Mixer and paste it into a blank Canvas file. | ||
Revision as of 17:31, 9 November 2020
Contents
Description/Objective
The Biamp Canvas User Interface software will allow a customer access to almost any parameters in the Tesira configuration. One use case that IVS will often be creating for a customer is a speaker selector - the ability to send audio from a push-to-talk mic to different speakers in a moment's notice.
In this section, we will build the corresponding Canvas UI for the Speaker Selector Tesira config. There is one camera, one sim room mic, one control room mic, one overhead speaker, one PSP in-wall patient speaker, and one control room PSP in-wall speaker. The customer would like to choose to send audio to the overhead speaker or the patient speaker, or mute the push-to-talk audio altogether.
Physical Wiring
Physical wiring and the line diagram is available in the Tesira config section for this example, so this should already be complete.
The only other thing to keep in mind is: The computers with the Biamp UI will need to be able to reach the Tesira on the network. This should not typically be an IVS task, and should be up to the customer.
Components
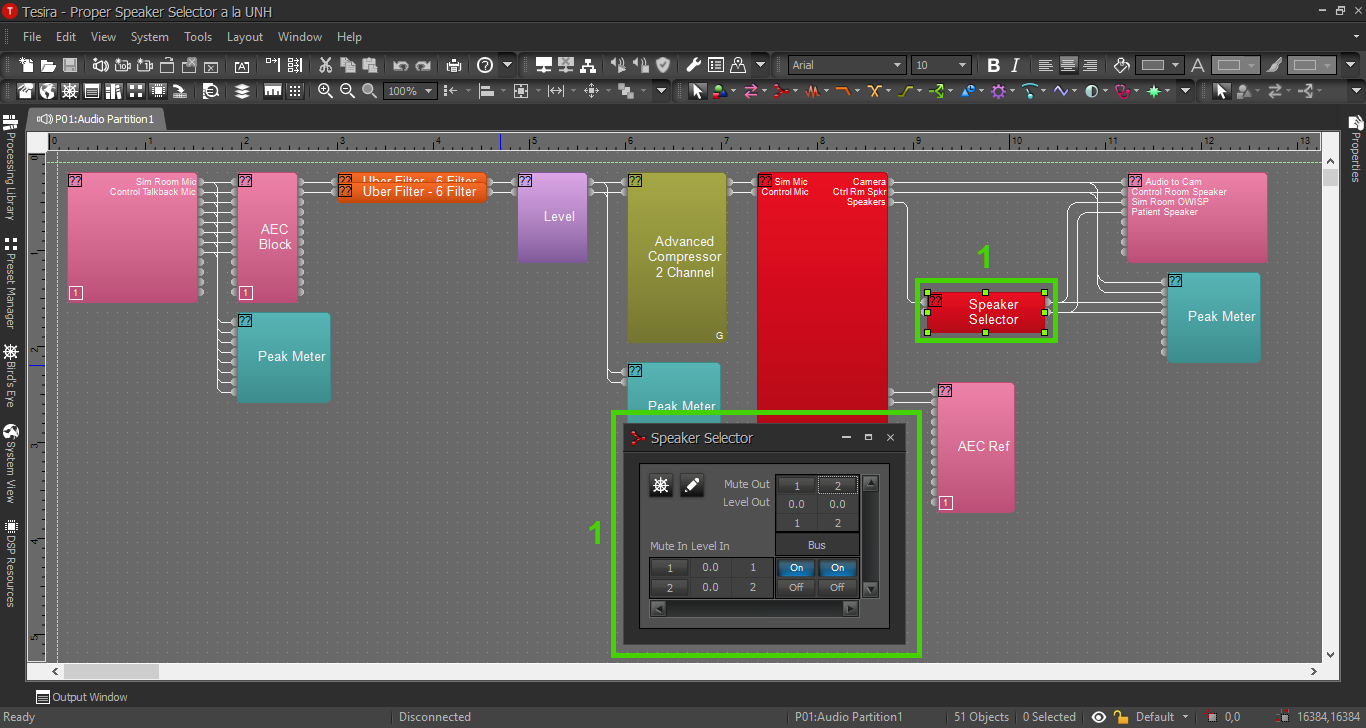
Open the Speaker Selector Tesira configuration.
Tesira

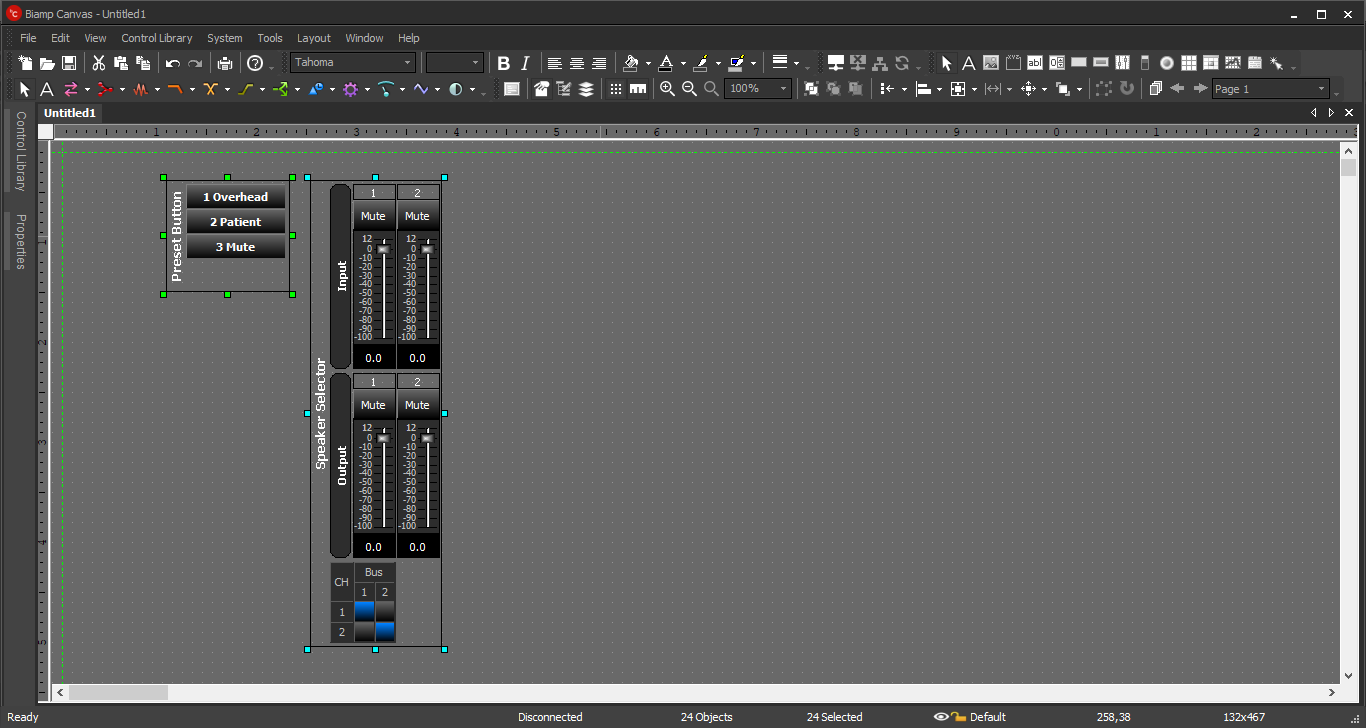
Copy the Standard Mixer and paste it into a blank Canvas file.
Canvas Blocks

Preset Buttons and Standard Mixer as they first appear in Canvas. Ungroup the Preset Buttons. Add 2 LED Control Buttons. Delete the Standard Mixer (this is only necessary for the Instance Tag; more on that in a minute). Arrange the buttons to create the best user experience for the customer. There are also many options for appearance and color available.
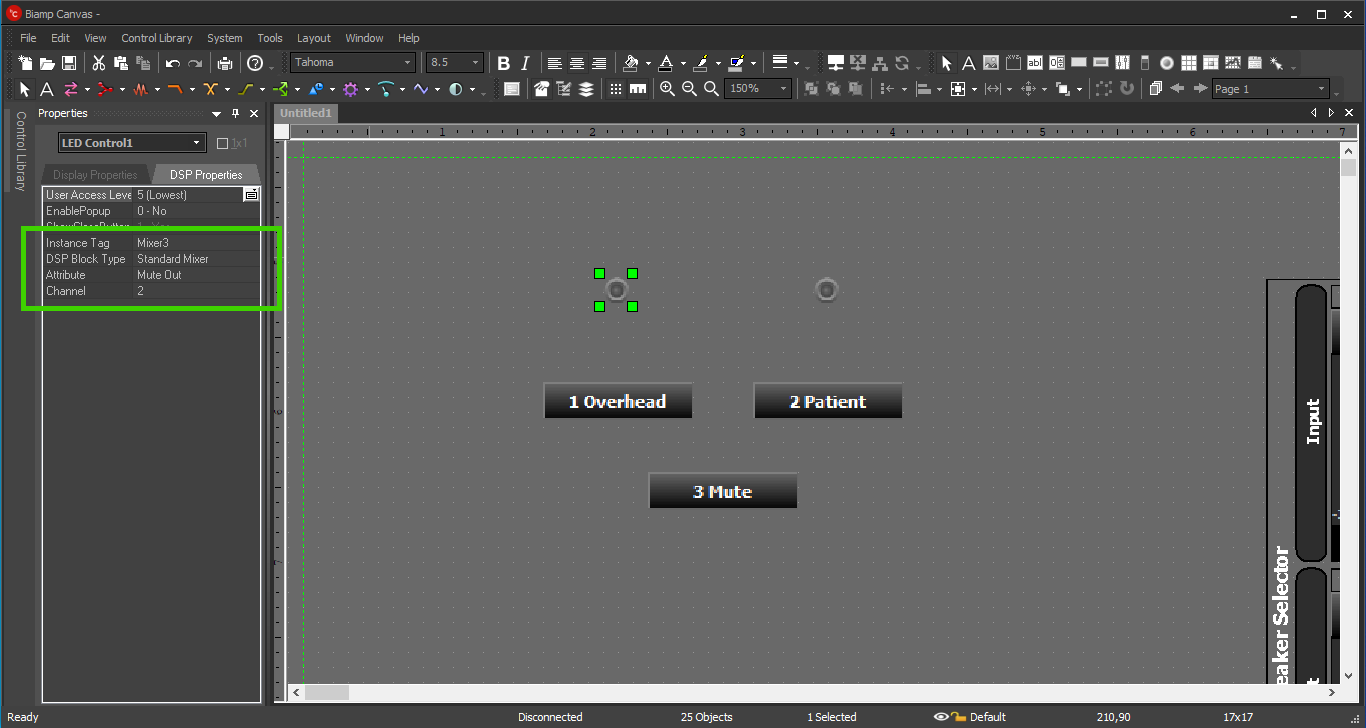
LED Controls
The Preset Buttons do not light up or indicate that they've been engaged. The LED Controls will be the indicators for the Preset Buttons. They must be assigned to DSP parameters in the DSP Properties menu.

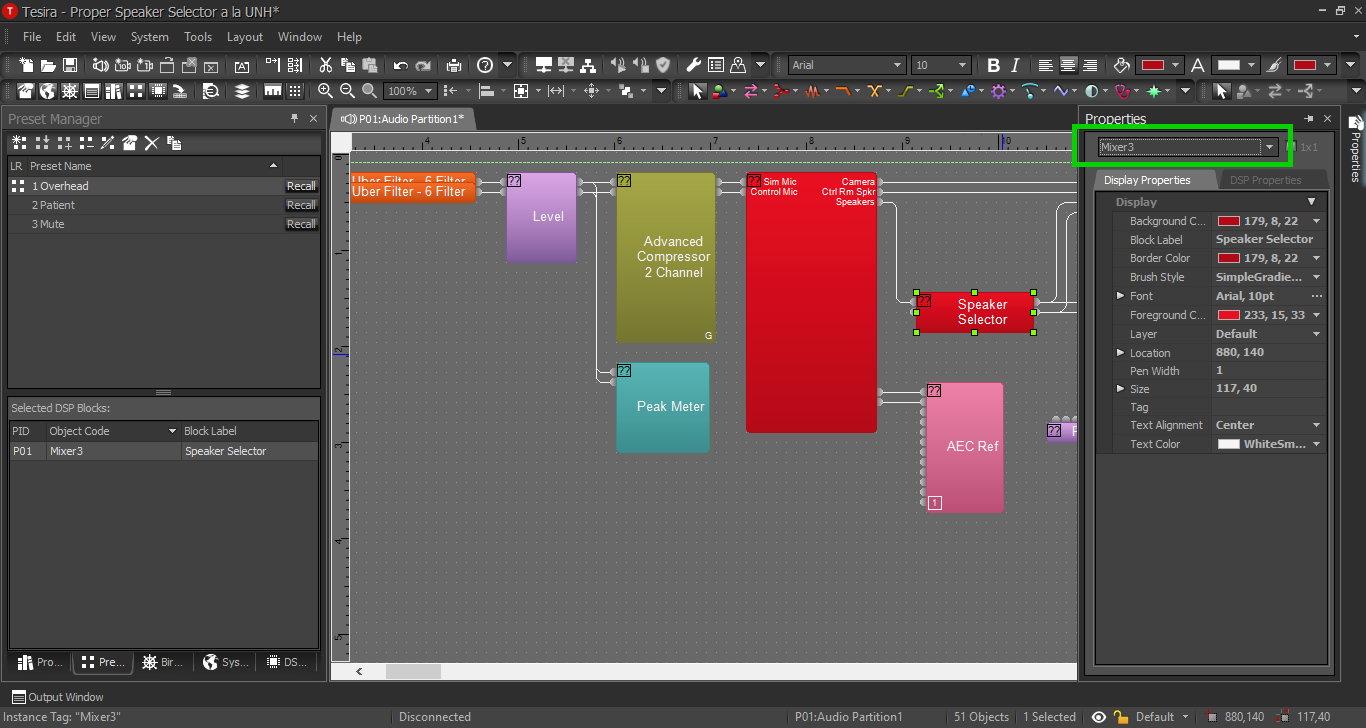
In "Instance Tag", select the Instance Tag of the Standard Mixer. Refer back to the Tesira config if necessary:

- "DSP Block Type", select Standard Mixer.
- "Attribute", select Mute Out.
- "Channel", select the channel which is muted for that preset.
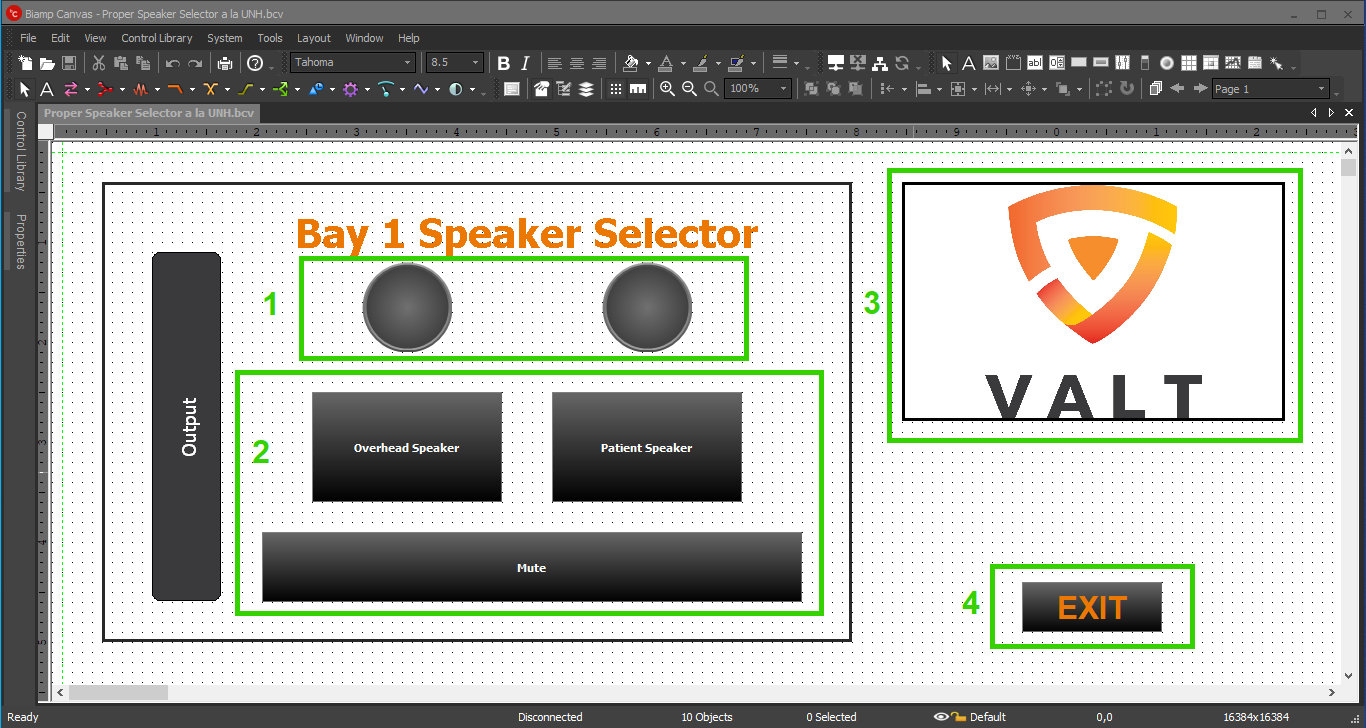
An appropriate layout might look something like this:

- LED Controls, assigned to the output mute channels of the standard mixer.
- Preset Buttons, which control the output channels of the standard mixer.
- A simple image component in Canvas, for branding and appearance purposes. This image will have to be stored on the local computer somewhere, then uploaded into this block component.
- Exit button. Once the UI config is complete, it should be set up to auto launch with a desktop icon (instructions in another section). The customer will not (or should not) have access to any menu, so an Exit button will be necessary (instructions in another section).
Canvas Settings
Click the image below for Canvas Settings and Auto-Connect:
